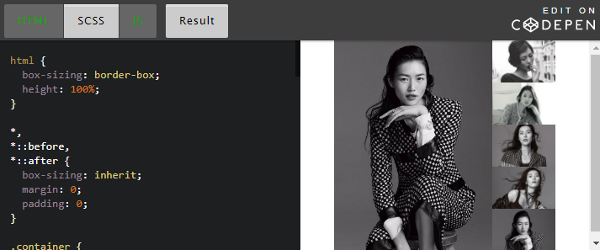
今日のポイントは、実験的なCSS専用の画像ギャラリーを構築することです。また、機能クエリの有用性についても見ていきましょう。
ある日、私はデザイナーの友達に、彼女の作成しているウェブサイトに関して意見を求められました。そのサイトは、中古のCNCマシンを販売している会社のためのものだったのですが、サイトにはスライダー付きの画像ギャラリーが使われていたのです。
スライダー付きの画像ギャラリーを使用する目的は、バイヤーが可能な限り多くの角度とクローズアップからマシンを見れるようにするためです。また、Javascriptを使わずにそれを構築することも、完璧に可能であることがわかりました。
では、スライダー付きの画像ギャラリーに必要なものを解説しましょう。
ギャラリーを常に他のすべての画像のサムネイルと同様に、適度に大きいサイズで表示する必要があります。表示された画像はクリックされるサムネイルに対応し、サムネイルはギャラリーのナビゲーションになります。
これはスライダー付きの画像ギャラリーのタイプの1つにすぎず、そのようなコンポーネントには無数の動作があり、構築するのには異なった手法が必要になることを心に留めておいてください。上記で説明したものに関連する、目的動作を達成するためのCSSプロパティは次のとおりです。
・フレ
CSS専用の画像ギャラリーを作成する方法【機能クエリの重要性についても理解しよう】
 マーケティング最新
マーケティング最新


コメント