オンボーディングの目的は、新しいユーザーをインターフェースにより親しみを持たせるためです。様々な手法に富んでおり、やり方は自由です。サイトやアプリがどのようにオンボーディングを使っているのか勉強中であれば、いずれ作業ワークのためのアイディアを見つけ出すことが出来るでしょう。
これから紹介するフリーCSSとJavScript・オンボーディングUIがあれば、実際に開始するにあたって役立つ発見、コードスニペットによる豊富なアイディアが満載です。
1. Carousel Slides
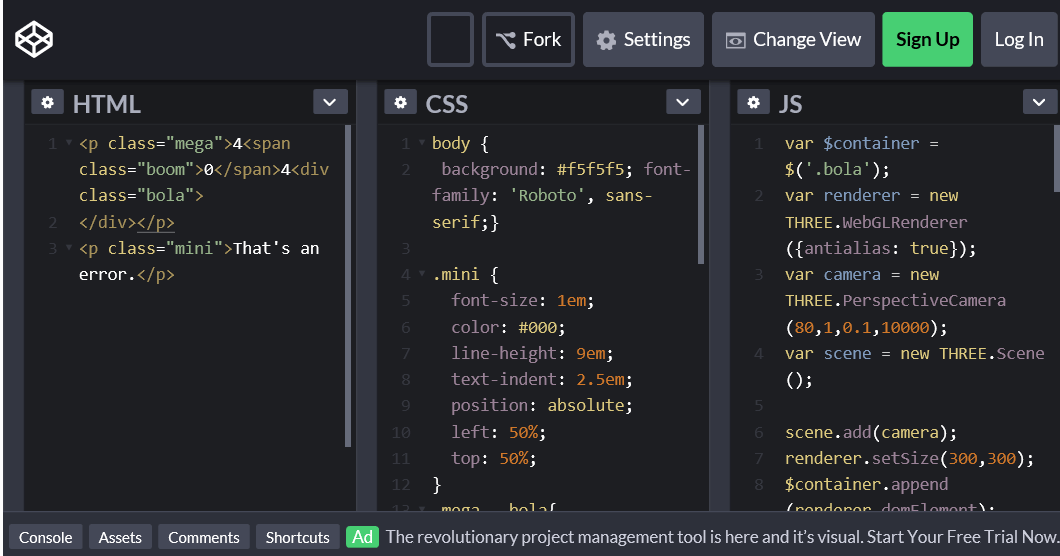
See the Pen
Onboarding by Nick Wanninger (@nickwanninger)
on CodePen.
carouselオンボーディングは、スクリーンスペースが限られたモバイルでとても人気があります。このエフェクトは、手早く情報を得る必要があるウェブサイトでも同じように動作します。
Nick Wanninger作の this carousel slide demoを見れば、その詳細が分かります。
全体的に、例としてフリーのオンボーディングはFlickityといくつか基本的なCSSを用いて作られています。モバイルとデスクトップどちらでも機能しますので、レスポン
簡単にオンボーディングUIを実現できるCSS・JavaScriptのコードスニペット10選 UIデザイナー向け
 マーケティング最新
マーケティング最新


コメント