タッチスクリーンは、おそらくモバイルデバイスの人気の理由の1つでしょう。
タッチスクリーンは、人と対話型装置との間の距離を縮め、その結果、直感的で使いやすいと感じさせます。そのため、スライダはモバイルデバイスに簡単に取り入れることができます。
スライダを使用すると、画面上の水平方向の動きだけで、サイトのコンテンツを閲覧することができます。しかし、これはモバイルナビゲーションとしては比較的活用されることのない機能です。
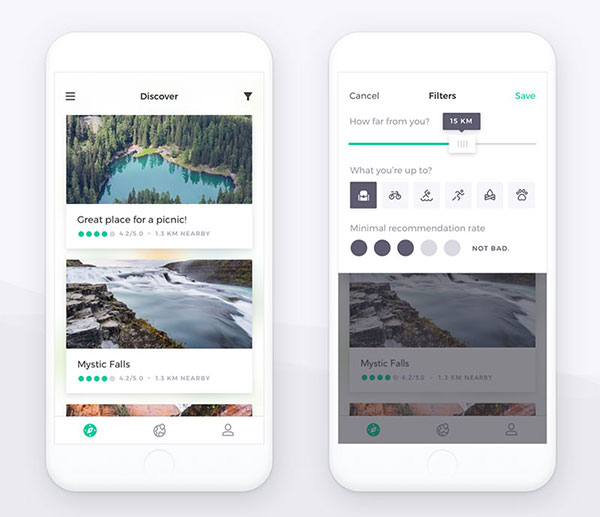
スライダは、いくつかの要素だけでサイトとアプリの素晴らしいナビゲーションオプションになってくれます。また、スライダはユーザーにとって自然に感じられ、設定を変更したり機能をいろいろ試したりする楽しい方法を提供してくれ、ユーザーが容易に認識できるため、使いやすいです。こういった理由から、デザイナーにとっては非常に実用的な選択肢なのです。
スライダの利点
スライダはユーザーが簡単に使い方を理解して使用することができます。直感的なのです。タッチスクリーンデバイスは画面が小さく、スライダは多くのスペースを占有しないため、優れた要素です。
スライダはユーザーインターフェースのデザインにも役立つという点でも素晴らしいのです。スライダを使用すると、前後に移動したり、速度や
【UI】特性を理解して効果的に使おう!モバイル向けのスライダのデザイン方法【ウェブデザイナー必読】
 マーケティング最新
マーケティング最新

コメント