ウェブパフォーマンスの最適かは難題です。読み込み時間が遅くなる要因はたくさんありますが、この記事のため、1つの側面に焦点を合わせたいと思います。それは画像です。
画像は、依然としてウェブ上で膨大な数となるのが最大の原因です。画像をロードする時に、ファイルサイズが大きくなるため、大量の帯域幅が必要となるのです。
HTTP Archiveによると、ウェブページを表示するために転送されるデータの60%は、JPEG、PNG、およびGIFで構成される画像だそうです。画像を最適化すると、ウェブページの読み込み時間が大幅に短縮され、ユーザーの満足度が高まります。
画像を最適化する必要があるかどうかはどうすればわかるでしょうか?
ウェブサイトのスピードテスト分析ツールを使用してサイトを調べてみると、画像をより最適化する必要があるかどうか明らかになるはずです。
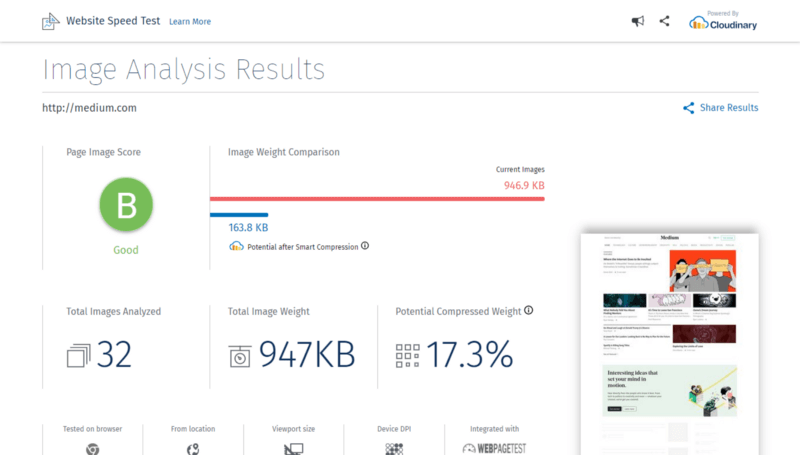
Mediumの画像解析結果
それでは、実際にみていきましょう。
1. 1ページあたりの総画像数を減らす
Googleによると、画像は2番目にコンバージョン率の予測ができるものです。多くの場合、ページの画像数と読み込み時間の間の直接関係を追跡します。
出典:2016年からのGoogleの調査
2. 画像を圧縮する
ファイルサイズが
ウェブパフォーマンス最適化のための基本ガイド パート1:画像の最適化
 マーケティング最新
マーケティング最新


コメント