ボタンの指示内容は見た目と同じくらい重要です。
ボタンラベルに紛らわしい言葉を使用すると、ユーザーは混乱し、作業時間が長くなります。 ユーザーがアプリを簡単に操作できるようにするには、ボタンラベルに的確な単語を選択する必要があります。
アプリ上のボタンを実用的にするために、正しい言葉を選ぶヒントとなる5つのルールをお見せしましょう。このルールに従うと、ユーザーは問題がなくアプリ上で正しいアクションを実行することができます。
1:動詞を使用する
ボタンラベルはユーザーのアクションを動詞を使って促すべきです。
ユーザーは動詞を見るとボタンの機能を察知できます。確認用ダイアログなどの補助的なテキストを読まずに行動を起こすことができるのです。
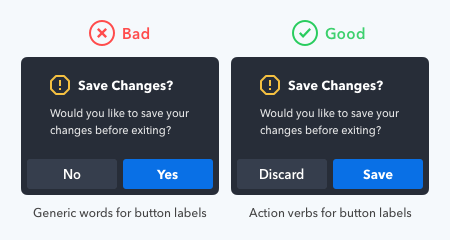
確認画面でよく使用される一般的な「はい/いいえ」ボタンラベルと比較してみましょう。
ユーザーはアクションの前にダイアログを読む必要があります。確認用ダイアログをスキップしたり読み違えたりした場合は、間違ったボタンを押すことになります。
意味の伝わりにくいラベルはアクションを危うくするだけでなく、ユーザーにより多くの作業を強いることになります。
試しに以下の通り確認用ダイアログを見えなくしてボタンの
Webサイトのボタンデザインを考える 適切な単語で正確なクリックを導く5つのルール ボタンラベルには適切なワードを
 マーケティング最新
マーケティング最新


コメント