あなたは、Adobe XDの使い方をどうやって勉強していますか?この記事を読めば、初心者からプロの方まで、きちんと使い方が理解出来ること間違いなしです。
Adobe XDとは、あらゆるプロトタイプ用に幅広く普及しているUXデザインのアプリの一つで、MacでもWindowsでも無料でインストールして使うことが可能です。Adobe XDを使ってみたいですか?それでは、きちんとその使い方を見ていきましょう。
この記事に含まれるAdobe XDの内容
・基本的なインターフェース
・初心者用のチュートリアル
・上級者向けのチュートリアル
・最適なプラグイン
・無料キット
第1部:基本的なインターフェース
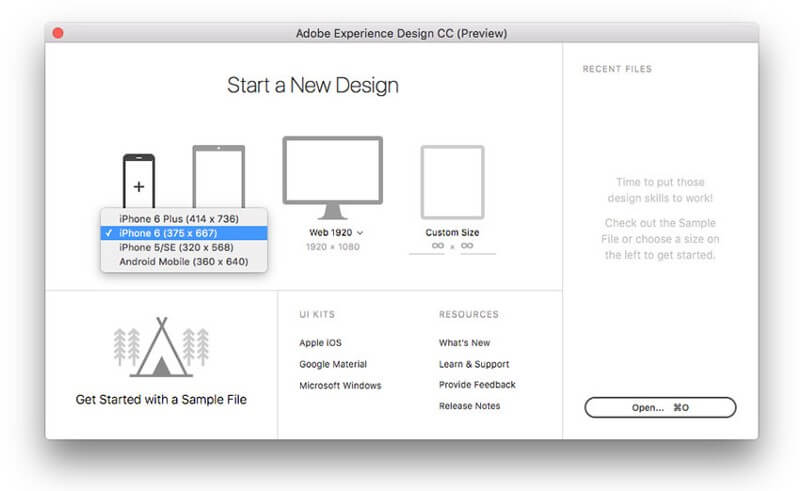
Adobe XDのシステムはCreative Cloudパッケージのアプリを受け継いでいて、とても使いやすく効率の良いインターフェースです。ウェブサイト、モバイル携帯、タブレットなど、様々なプロトタイプのプラットフォームがあります。
アプリを始める前に、スクリーンの大きさには色々なテンプレートがあります。一番はじめのページで、ファイルの大きさを設定することが可能です。また、iOSやAndroid端末で使用されているUIのようにデザイン素材もたくさんあり、最初はとても便利です。オンラインの動画解説など、他にも利用可能な素材は
Webデザインやプロトタイプを作成できるAdobe XDの使い方徹底ガイド 万能Webデザインツール
 マーケティング最新
マーケティング最新


コメント