コンピュータの使用中にデータが無くなって、頭を抱えたことのあるユーザーも多いことでしょう。データそのものだけでなく、それに費やした時間やコストまでがロスになってしまいます。ビジネスの世界では、これは何百万もの人件費と予算の損失を意味します。なんとしても、未然に防ぎたいですね!
調査によると、データロスの30%は人間のミスによるものだそうです。つまり、UXがしっかりしていればこの問題は解決出来そうだということです。ユーザーのストレスを減らすテクニックを、いくつかご紹介します。
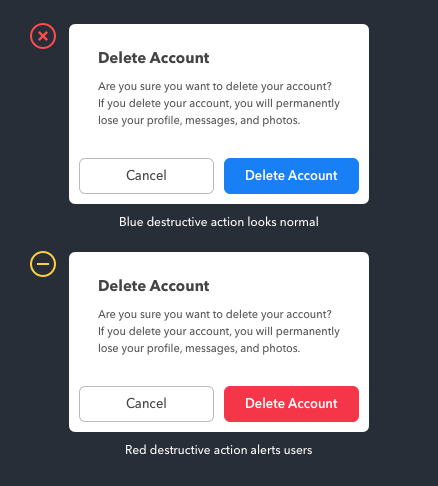
確認ボタンでは赤色を使用
削除の操作をする時、簡単に処理が実行出来るようではいけません。ユーザーが誤ってボタンを押してしまう可能性もあります。その代わり、操作の実行を確認する別画面を表示させましょう。
また、その際に使用する色は普通の青色ではいけません。ユーザーが危機感を持つような赤い色にしてください。注意喚起を促す色として、赤は非常に視覚的効果が高いです。
通常のボタンも赤色だとユーザーは混乱してしまうので、削除などの時のみに限定しましょう。通常のボタンには、落ち着いた色を使用するのがおすすめです。
ほとんどのユーザーは赤色を何かの警告だと認識出来ますが、ビジュアル的なヒントがさらに必要な場合もあり得ます。色の
UXデザインで効果的な削除ボタンの作り方 正しい配置や配色で誤ってデータ削除のミスを減らす
 マーケティング最新
マーケティング最新


コメント