ナビメニューは、webデザインのトップやサイドに載るものでした。しかし、最近では、JavascriptやCSSのアニメーションがよりポピュラーになり、ナビゲーションUIアプローチが異なってきました。「ハンバーガー」アイコンは、メニューのメタファーとなり、デザイナーはリンクが必要まで隠すことができるようになりました。
今回の記事では、30種類のナビメニューのついたモダンなwebデザインをご紹介します。これらのサイトでは、スライドイン効果またはオーバーレイ効果を使用してメニューを巧みに表示します。
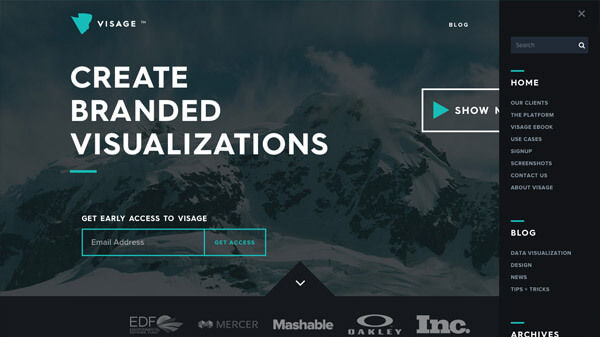
Visage
メニューアイコンをクリックすると、サイドメニューが出てきて、メニューを閉じると、コンテンツは消えます。
このプロセスを含むスムーズなトランジションです。
Sampedro
このwebサイトのデザインは、大きな画像をヘッダーセクションに置き、隠されたナビとセットになって、ユーザーナビゲーションをより簡単にしています。
We are Empire
このサイトでは、ミニマルなデザインで、右上のハンバーガーアイコンびより隠されたナビゲーションがあります。
Brand Junkie
webサイトの雰囲気に合ったメニュ
【厳選30】ナビメニューのデザイン
 マーケティング最新
マーケティング最新

コメント