empty stateは、まだ情報で満たされていない状態のUIの画面です。つまり、ユーザーがそれを使用し始めることでコンテンツが最終的に表示されるような画面です。
empty stateは興味深いUXの機会を提示します。実際には、空の状態を使用してユーザーに行動を誘導したり、アプリについて教えたり、単純にブランドの性格を示すことができます。
empty stateをユーザーとの意味のある会話に変換し、魅力的なユーザーエクスペリエンスを提供できるのです。
この記事では、empty stateと、ユーザーエクスペリエンスを向上させるための方法について説明します。見ていきましょう!
empty stateとは?
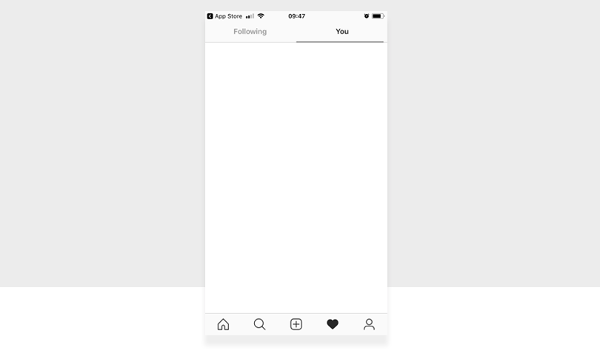
empty stateは、アプリケーションのコンテンツを表示できないときに表示されるUIの画面です。より細かく言えば、画面に何らかのタイプのコンテンツ歯存在するため、empty というのは言葉のあやでしょう。実際、empty stateでは、ユーザーエクスペリエンスを高めるために多様なコンテンツをさまざまに表示することができます。これについては後で詳しく説明します。
たとえば、カートにお気に入りやアイテムを追加できるアプリケーションを使用したことがある場合は、empty stateを見たことがあるかもしれません
表示する項目が何もない「エンプティステート」画面のデザインとは?
 マーケティング最新
マーケティング最新


コメント