イラストはどんなWebサイトにも一定程度の芸術的なニュアンスを与えてくれます。手描きでもデジタルでも、イメージは物語やアイデアを伝えるのに役立ちます。素晴らしいイラストはそれだけで非常に強力な伝達手段となることができます。
しかし、ちょっとしたマジックを加えれば、さらに大きな影響を与えることができます。
CSSとJavaScriptの使用により、イラストはアニメーションにもインタラクティブなものにもなります。そうなるとイラストは、物語の静的なほんの一部分という位置から、物語の核心的要素にまで成り上がることができます。
本記事は、イラストレーションを「一段上のレベル」に引きあげてくれるCSS&JavaScriptスニペットのコレクションです。いずれも編集可能ですので、まずは自由に遊んでみてください。
1.クアッドツリー表示
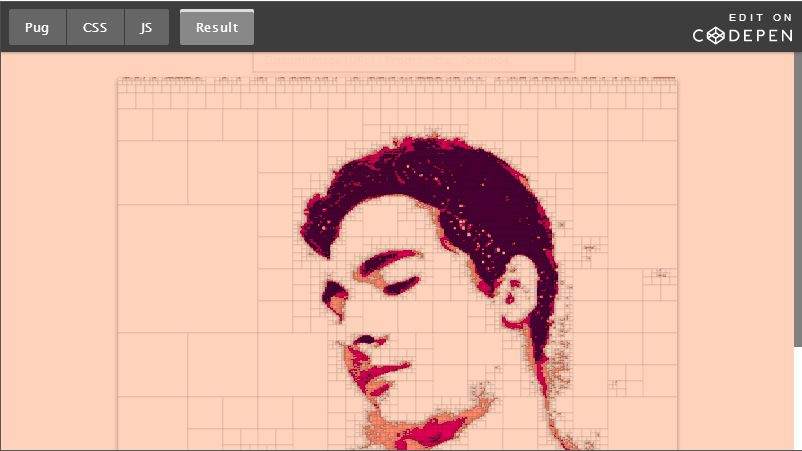
クアッドツリー(四分木)は面白いコンセプトです。四分木とはごく簡単には、各ノードに4つの子があるツリーデータ構造を指します((四分木について詳しくは、こちらを参照してください)。 Gabriel Cyrilloはこの原則を活用して、自分の自画像をアニメーションの傑作に変えました。効果は美しく、カラーパレットはJSを介して編集可能です。
2.インタラクティブライト
すべてのイラスト
【デザイナーも必見】イラストをアニメーション&インタラクティブにするコードスニペット8選!
 マーケティング最新
マーケティング最新


コメント