多くのインターフェイスでは、強力なアラートメッセージが必要です。
かつてこれらのメッセージはJavaScriptのアラートを使用して行われていましたが、これは大変うっとうしいものでした。しかし今日では、カスタムCSS&JSコードを使って素晴らしいアラートを作ることができます。
そこで本記事では、10の通知メッセージ、ダイアログボックス、警告ウィンドウを選び、ご紹介します。いずれも無料で、UI / UXデザインのアイデアに多くのインスピレーションを与えてくれます。
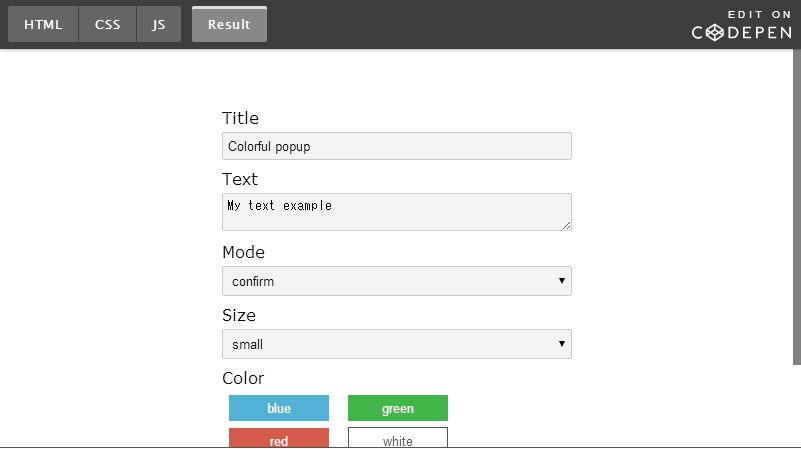
1. カラフルメッセージ
色とりどりの警告ダイアログでいっぱいのペンです。
これらのウィンドウは、ページの上に表示され、色の選択肢が一緒に表示されます。これらは、エラー、警告、成功メッセージ、または基本的な情報コンテンツに使用できます。
このペンの美点はカスタマイズするのが簡単な点にあり、少し編集を行い、変更をライブデモしてすぐにコードをページにコピペすることができます。
2. Alertify.jsの使用
無料のAlertify.jsフレームワークはvanilla JSで動作し、カスタム通知メッセージをデザインすることができます。
このペンはAlertifyを、どんなページでも使うことができるよう洗練させたものです。 「エラー」または「成功」のいずれかのボタンを
【インスピレーション】CSS&JavaScriptで作る通知アラートのコードスニペット10選!【前篇】
 マーケティング最新
マーケティング最新


コメント