ボタンはインタラクションデザインの必須要素です。ボタンはユーザとシステムの会話において主要な役割を担っています。この記事では、効果的なボタンを作成するために知っておくべき7つの基本原則について前編・後編に分けて説明します。
こちらは後編です!(前編はこちら!)
3.ボタンにラベルを付ける
一般化されすぎたラベルや誤解を招くようなラベルのボタンは、ユーザーにとって大きな不満の元になります。各ボタンの機能を明確に説明するボタンのラベルを作成します。理想は、ボタンのラベルにその動作が明確に記述されていることです。
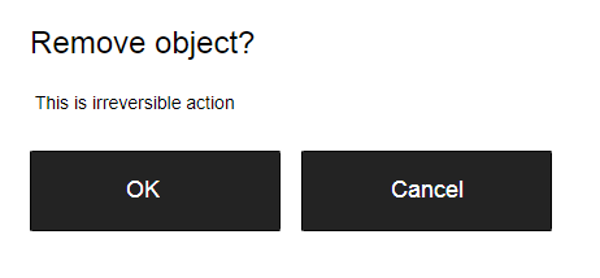
ボタンをクリックしたときに何が起こるのかを、ユーザーがはっきりと理解できる必要があります。ここに簡単な例を示しましょう。あなたが誤って削除アクションを引き起こし、次のエラーメッセージが表示されたとします。
このダイアログで「OK」と「キャンセル」が何を表しているかははっきりしていません。ほとんどのユーザーは混乱するでしょう。
「OK」ラベルを使用する代わりに、「削除」ラベルを使用する方が良いでしょう。これは、このボタンがユーザーに何をするかを明確にします。また、「削除」が危険な操作である場合は、赤色を使用してこの事実を色で表すことができます。
4.ボタンのサイズ
ボタンをデザインするときに気をつけたい!7つの基本原則【後編】
 マーケティング最新
マーケティング最新

コメント