ボタンはインタラクションデザインの必須要素です。ボタンはユーザとシステムの会話において主要な役割を担っています。この記事では、効果的なボタンを作成するために知っておくべき7つの基本原則について前編と後編に分けて説明します。
まずは前編です!
1.ボタンをボタンらしく
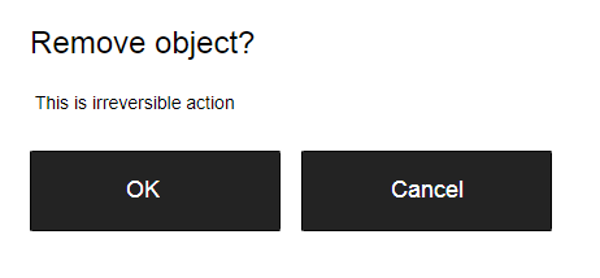
ユーザーインターフェイスとやりとりするとき、ユーザーは「クリック可能」なものとそうでないものを即座に区別できる必要があります。デザインのすべてのアイテムは、ユーザーに認識して理解してもらわなければなりません。一般的に、その時間が長くなるほど、ユーザーにとってそのインターフェイスは使いにくくなります。
しかし、どのようにしてユーザーは特定の要素がインタラクティブであるかどうかを判断するのでしょうか? UIオブジェクトの意味を明確にするためには、ユーザーのそれまでの「経験」と視覚的な記号を使用しましょう。
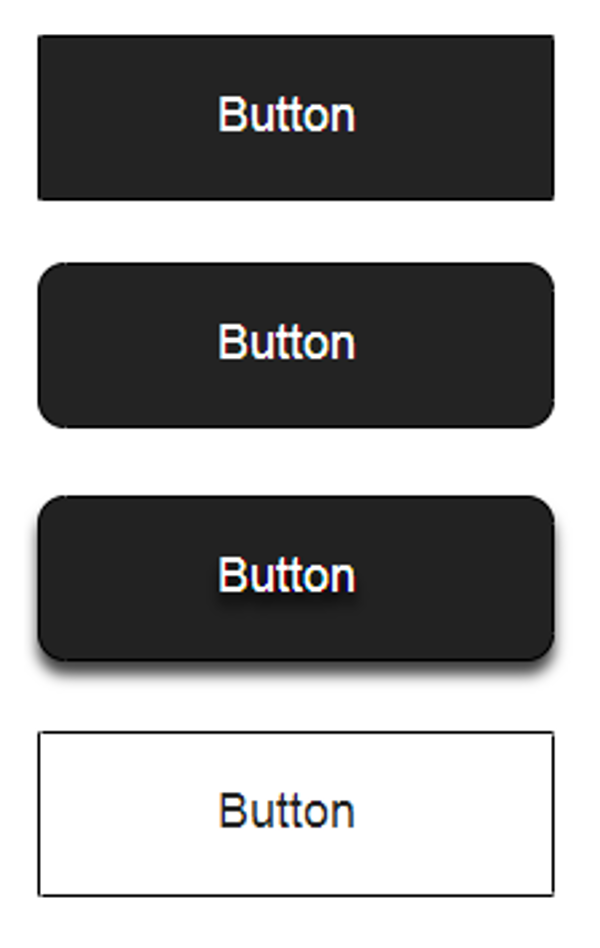
そのため要素をボタンらしくするポイントは、適切な視覚的な記号(サイズ、形、色、影など)を使用することが重要です。
残念なことに、多くのインタフェースでは、インタラクティブであることを示す記号が弱く、ユーザーにその機能を発見されていません。
明確なインタラクションのアフォーダンスが欠落していて、ユーザーが「クリック可能」であるか分からずに迷
ボタンをデザインするときに気をつけたい!7つの基本原則【前編】
 マーケティング最新
マーケティング最新

コメント