スマートフォンやタブレット等でWebページを表示したら、デスクトップで使い慣れていた機能が利用できなかった・・・ こういったことを経験したことはありませんか?
残念ながら、Web開発者とデザイナーにとって、小さな表示画面を混乱させるような機能やコンテンツを取り除くことなく、モバイル画面上でサイトを簡素化してコンテンツを凝縮させることは常に困難な課題でした。 こういったトレードオフ関係は、一部の機能はデスクトップ環境でしか使えない、あるいはユーザーがモバイル機器での閲覧をあきらめてしまうという最悪な結果をもたらすこともあります。
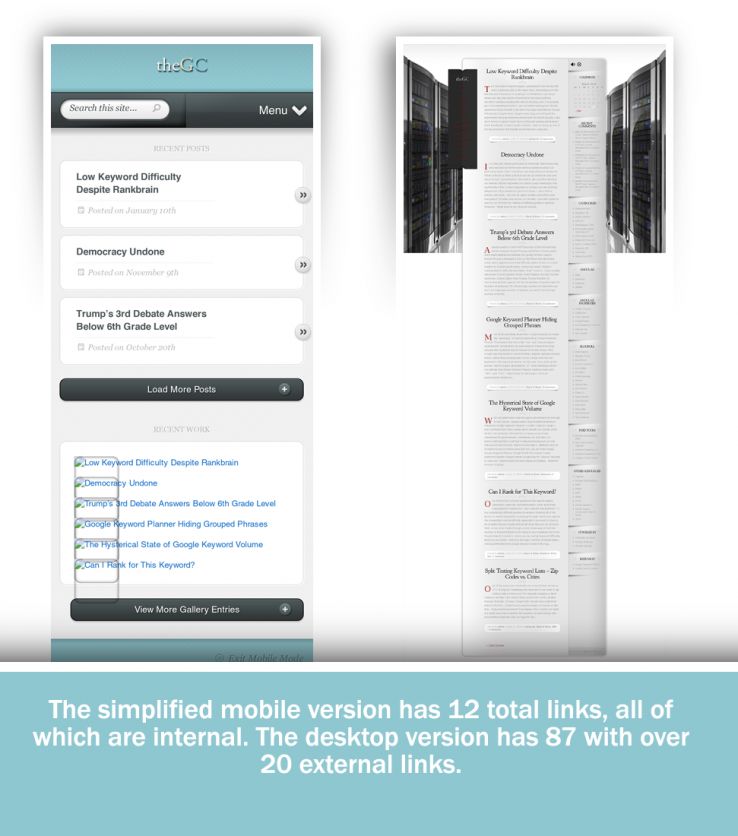
この下に示したのは、HandHeldというElegantThemesが提供しているプラグインを使って私のブログのモバイル版をデザインした実例です。 御覧の通り、ページの大部分は省かれ、読みやすくなっています。しかし、何が犠牲になったと思いますか? そしてリンクグラフのためにどんなコストがかかったのでしょうか。
私のブログは、モバイル版がアクセスされたときには、87のリンクのうちの75のリンク、およびすべての外部リンクを省略します。 では、サイトのモバイル版が主要な検索エンジンを動かすボットによってアクセスされるようになったらどうなるのでしょうか。
Google
モバイル・ファースト時代を生き抜くには ~WebクローラでGoogle検索研究~[パート1]
 マーケティング最新
マーケティング最新


コメント