iPhone Xのリリースを控え、ネットコミュニティはジョークで盛り上がっています。ジョニー・アイヴの髪をiPhone Xのでっぱりの形にした画像や、でっぱりを回避する愉快な方法など、見ている分には楽しいものです。しかし、WebKitのブログに掲載された「サイトをiPhone X向けにデザインする」という記事は、全く愉快ではありません。
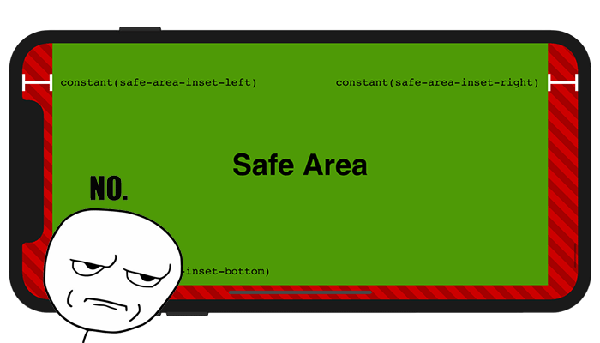
「重要なコンテンツを含む要素には選択的に余白を適用してください、これで、画面の形状によってコンテンツが隠れることはなくなります。」
ここに至るまでの歴史
iPhone 4の発表とともに、高解像度のRetinaディスプレイが登場しました。デザイナーはサイト上の画像をより美しくする方法を求めており、Retinaディスプレイはその希望を実現できる素晴らしい技術でした。
私たちは以下のようなコードをCSSに埋め込むようになりました。これは、他のスマホメーカーもいずれ同様の技術を提供するだろうと考えたのが理由です。しばらくしてブラウザのSVG対応が改善され、状況はより良いものとなりました。
ただし、iPhone Xは状況が違います。Retinaディスプレイは「プログレッシブエンハンスメント」でしたが、iPhone X向けのデザインは「グレースフルデグレデーシ
iPhoneX向けにWebサイトをデザインする…?デザイナーたちの愚痴とは…
 マーケティング最新
マーケティング最新


コメント