最近、やけに大きなナビゲーションを見かけませんか?こうしたメニューはメガナビゲーションメニューと呼ばれ、リンクの多いサイトで活躍してくれます。目的地に素早くたどり着くことができ、ユーザにとっては便利なのですが、デザイナーにとっては少々厄介でもあります。ガイドラインが定まっていないため、どう作ったらいいのかがわかりにくいのです。
今回は、そんなメガナビゲーションメニューのデザイン方法を紹介します。
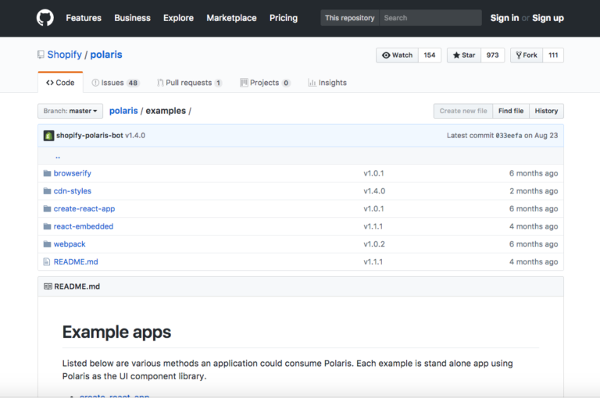
深いレベルのカテゴリー
メガナビゲーションに最適なスタイルとして、カラム構造が挙げられます。リンクに対してカテゴリーを指定でき、複数枚のメニューを重ねずに深い階層へのリンクを張ることができます。メガナビゲーションはページにはみ出して大きく表示されますが、通常は3〜4列表示するのがちょうどいいでしょう。
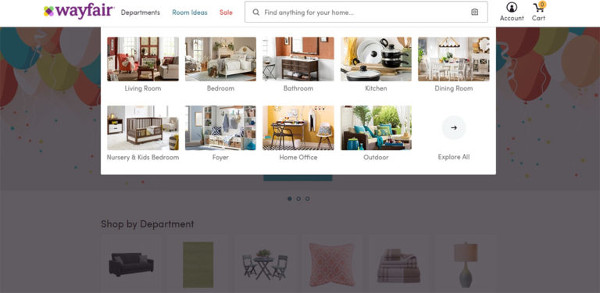
全幅ドロップダウン
よく見かけるようになってきたデザインがこちらです。ナビゲーションメニューがページの横幅全体に広がり、スペースを最大限に活用します。モバイルではメニューを隠すことが多いため、デスクトップユーザー向けのデザインと言えるでしょう。
画像とテキストを合わせて使う
ウェブサイトには、可能な限り多くの画像を使いましょう。視覚に訴えることはそれだけ効果的です
最近のトレンド、メガナビゲーションメニューを取り入れたWebサイトのデザイン方法
 マーケティング最新
マーケティング最新


コメント