モバイルのナビゲーションデザインは千差万別で、ユーザ・エクスペリエンスにとっては大きな躓きの石になり得ます。
全てのナビゲーションシステムが同じ構造を採用すればことは簡単なのですが、現実はそうもいきそうにありません。
そこで、デザインの出番です。ナビゲーションを工夫してデザインすることで、個々のアプリの問題を解決することが、デザイナーには求められます。
たとえば、7つも8つも初次メニューのあるアプリには、ハンバーガーメニューを採用することでユーザビリティを保持することができるでしょう。それに対して3つしかメニューがないものにはタブバーみたいなもののほうが適しています。
本記事では、こういった問題をデザインで解決した最新のすばらしい例を10集めました。
ぜひ参考にしてみてください。
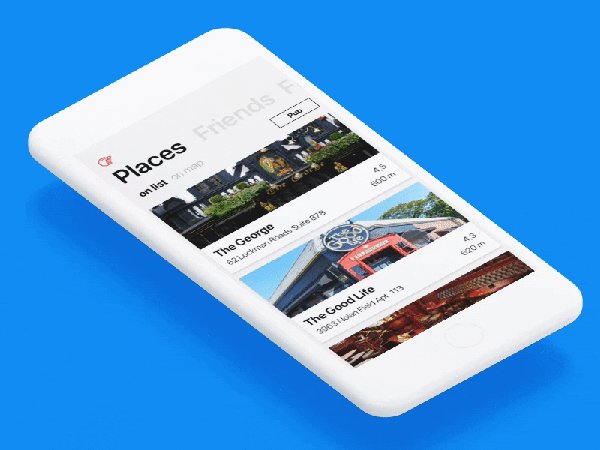
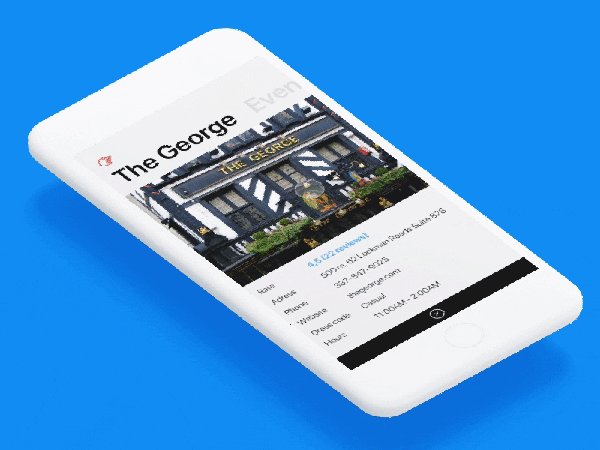
1.パブ・ガイド
スタンダードなウィンドウズのナビゲーションシステムに、クリーンで大胆なフォントとトップヘビーなレイアウトを使用し、ユニークにデザインされています。
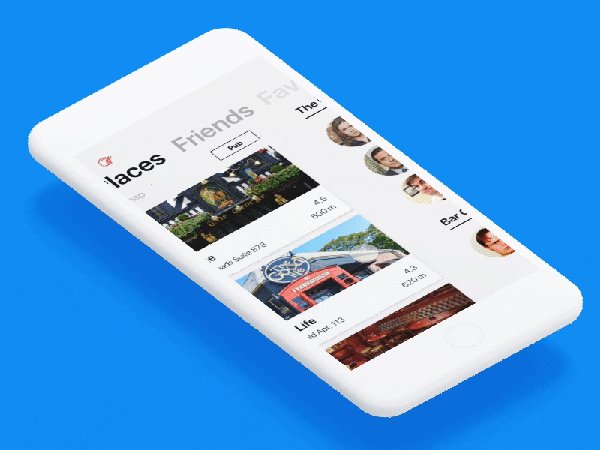
2.ボトム・ナビゲーション
トップフィルターバーとボトムバーを組み合わせて使用した例です。使い安さだけでなく、視覚的なインパクトも及第点です。
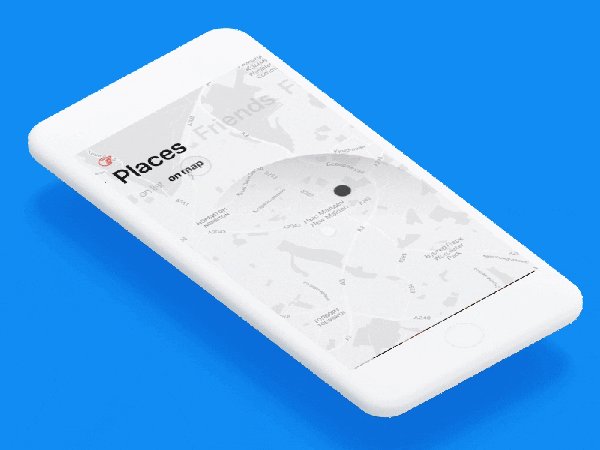
3.サイドメニュー・ナビゲーション
ユニークなハンバーガー・アイコンと意外なオープン/クローズ移行エフェクトを
デザインの工夫でナビゲーションの分かりにくさを解消!モバイルアプリの革新的なナビゲーションデザイン例10選!
 マーケティング最新
マーケティング最新


コメント