オンボーディング、つまりサービスに接した最初の瞬間をいかにデザインするかは、新しいユーザを獲得する上で決定的な重要性をもっています。
さまざまな方法があり、唯一の正しい方途などないですが、様々なサイトやアプリから自分自分のデザインのためのアイデアを拾い集めることは有用です。
本記事では、10のCSSまたはJavaScriptの無料オンボーディングUIを紹介します。
インスピレーションを得るのもよし、コード・スニペットを拾うのもよし、ぜひ活用してみてください。
(画像をクリックするとCodePenへとびます)
オンボーディング・デザイン全般については、以下の記事も参考にしてみてください。
・【アプリもWebサイトも第一印象が大切!】ユーザがときめく第一印象のデザイン戦略
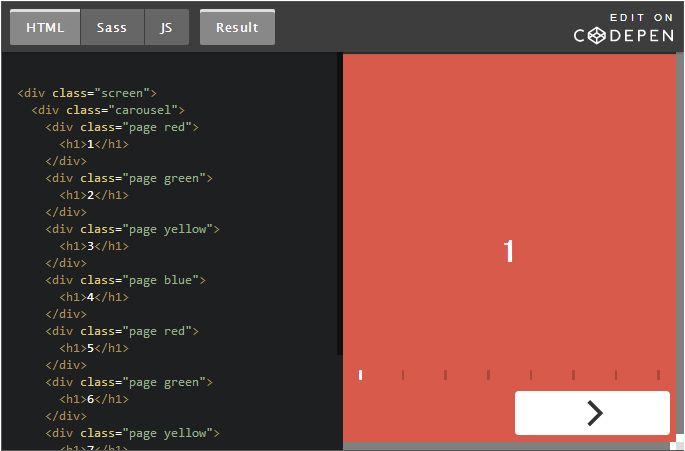
1.カルーセルスライド
くるくる回るオンボーディングカーソルは画面の小さなモバイルで人気ですが、ウェブサイトでも情報を素早く行き渡らせるのに効果的です。FlickityとCSSで作成されたこのカーソルスライドは、モバイルでもデスクトップでも使えるので、レスポンシブなソリューションを探している方には特におすすめです。
2.日常使いできるReactのUI
実用を想定していないため野暮ったいテキストも含まれていますが、全体的にすっきりとまとめられているため、ページ
【インスピレーション/スニペット】CSSとJavaScriptで作る!無料オンボーディングUI 10選
 マーケティング最新
マーケティング最新


コメント