あらゆるウェブサイトには、フルスクリーンのスライダーが含まれているようです。これは、機能的な製品やポートフォリオ部分などの重要なものに迅速にユーザーの関心を引き寄せるように確立された方法です。スライダーを使ったデザインを次のレベルに引き上げるのに役立つ10のアイデアをご紹介します。
1.奥行き感覚を与える
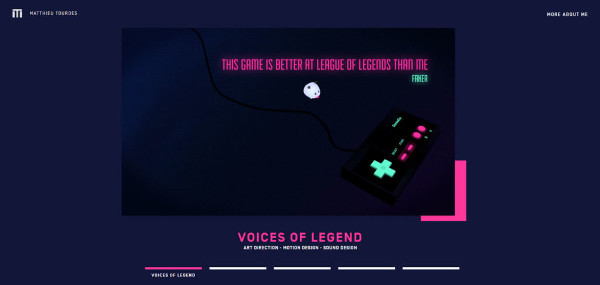
Webデザインにおける奥行き感は、視差効果に広く関連しています。この技術はますます使用されるようになってきており、その目新しさを失ったように見えますが、他の流行の機能といくつかのオリジナルのソリューションとの組み合わせで、信じられないほどの結果をもたらすことができます。 Matthieu Tourdesの個人的なポートフォリオの視差に頼るスライダについて考えてみましょう。
個々のユニットとして、これらの2つは退屈かもしれませんが、それらは一緒に使うことで非常に良いバイブレーションを生みます。 このコンポーネントは、生き生きとしていて、興味をそそられ、野心的で魅力的です。 また、Matthieuは配色においても非常によくデザインしています。
2.Three.jsのスプリンクルと共にあるEnliven
あなたがメリットをテストすることを恐れていない場合、このアプローチはあなたのためにあります。Three.jsは、それを利用しな
魅力を引き上げる!Webデザインにおけるスライダーの革新方法10選
 マーケティング最新
マーケティング最新


コメント