グラデーションのトレンドはウェブ2.0のころに始まり、急速に普及しました。現在はCSS3で表現され、ボタンや背景、タイポグラフィーに簡単に組み込めるようになっています。今回はグラデーションの最新の活用例や誰でも使えるツールを紹介します。
ヘッダー背景のグラデーション
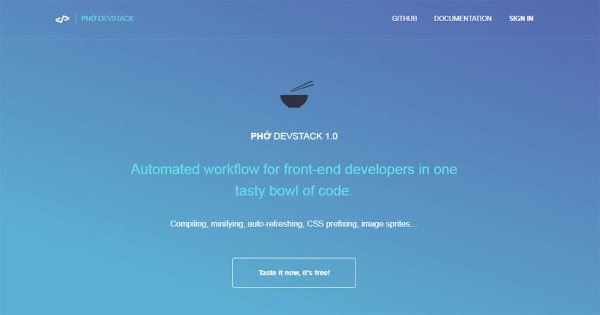
おそらく最もよく使われているトレンドは、ヘッダーの背景をグラデーションにすることです。グラデーションがCSSで表現できるようになり、実現が非常に楽になりました。基本のカラースキームを拡張するような色使いがされています。
古いブラウザとの互換性を考えて、代替の色を設定しているサイトもあります。ただしCSS3に対応したブラウザが増えており、この手法も必須とは言えなくなってきています。
ロゴとテキスト効果
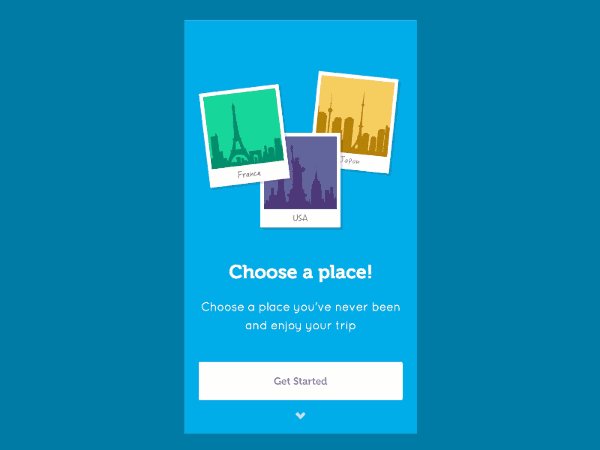
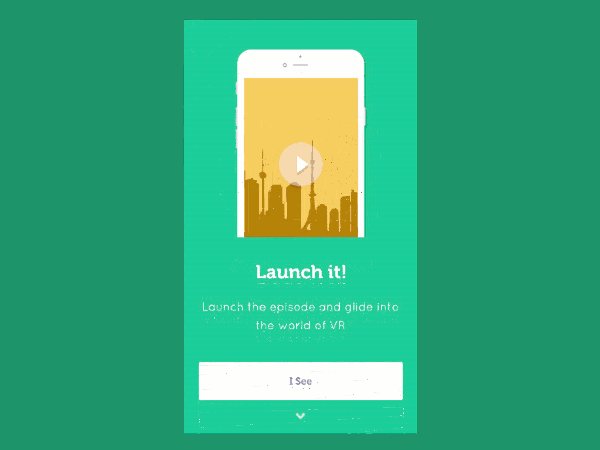
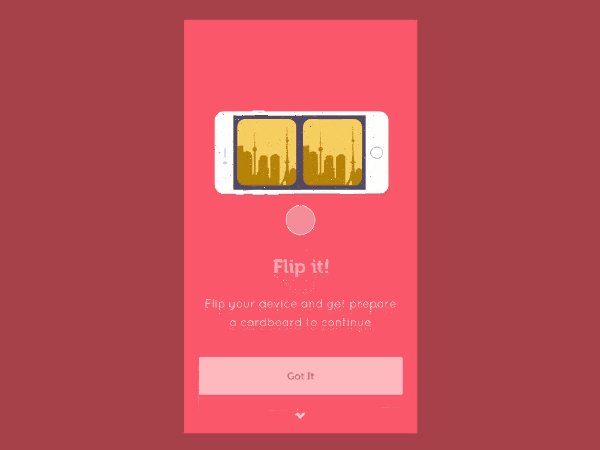
近年見られる新しいトレンドとして、アイコン、ロゴ、タイポグラフィーにグラデーションが加えられています。
Real Future Fairは一貫性があり、個人的に好みの例です。ヘッダーのグラデーションは固定ですが、スクロールするにつれロゴの色が変化していきます。こうしたデザインを作る際には、ロゴの位置に気を付けましょう。今回の場合には、ロゴがヘッダーとメインページの間にある場合、グラデーションの一部だけが表示されます。かっこいいですね。
&nbs
グラデーションを取り入れたWebデザイン―注目のトレンドからツールまで紹介!
 マーケティング最新
マーケティング最新


コメント