ホワイトスペースはドラマで言うエキストラで、主役を引き立てる効果を持っています。デザインにおいては段落や画像、ボタンなどの周囲にある空白を指しますが、残念ながらその重要性が見過ごされているケースがよく見られます。今回はホワイトスペースの上手な使い方を4つ紹介しますので、ぜひその効果を確かめてみてください。
ホワイトスペースのベストプラクティス
ホワイトスペースは場合によって使い分ける必要があります。全てのサイトに当てはまる万能な使い方は残念ながら存在しませんが、次の4点を知っておけばかなり上手に活用できるでしょう。
1.ユーザーの焦点は15個以下に留める
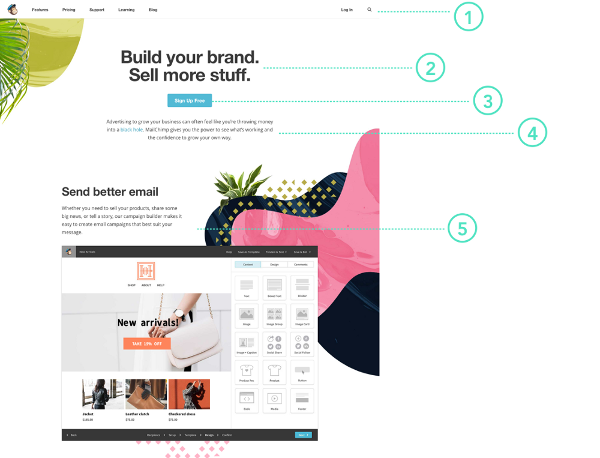
デザイナーのポール・ボーグ氏は、ページ中にユーザーの注意をひくものを15個以下に留めることを提案しています。ページに追加した要素1個につき1ポイントのコストを消費します。ページ中で特に引き立たせたい要素には多くのコストを使います。使えるコストが限られていると、何でもかんでもページに配置する訳にはいきません。
MailChimpの例を見てみましょう。
この例では14のコストが消費されています。追加のコストは、あまり重要でない要素を置き換えるのに使いましょう。
2.読みやすさを優先する
デザインを行う前に、インターフェースの保管
Webサイトの「ホワイトスペース」デザインのコツ4か条!【上手に使えば活用できる!】
 マーケティング最新
マーケティング最新

コメント