レスポンシブ・デザインは、単なるトレンド以上のものであるということは、疑いを容れません。
というのもそれが応じているのは、異なったデバイス上で一貫してサイトを機能させるという、デザインそのものにつきまとう問題に対してだからです。
本記事では、素晴らしい出来と思われるレスポンシブデザインのサイトをリストアップしてひとつひとつコメントを付しました。
1.アダプティブ・デザイン
まず紹介するのは、デバイスのサイズにおのずと合うようにデザインされたレスポンシブなサイトです。
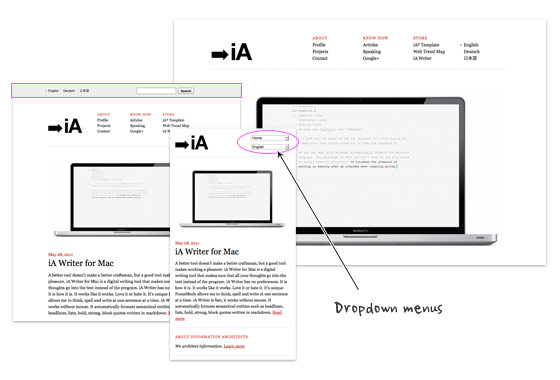
IA
Information Architectsは私のお気に入りのサイトのひとつで、赤と黒の2色、確実にウェブに対応しているフォントしか使っていないミニマムなデザインでありながらここまで美しいサイトが作れるというのは驚きです。ナビゲーションリストをより小さなフォーマットのドロップダウンメニューにすることで、ヘッダーのスペースを大幅に節約しています。
HEAD LONDON
決して流動的なサイトではありませんが、レスポンシブなレイアウトという点で高く評価できます。レスポンシブなサイトのほとんどがより流動的な画像のため最大幅を使いますが、ここではフルサイズになっています。
FO
【レスポンシブデザインはこうして作る】流動的でレスポンシブなデザインのためのインスピレーションを与えてくれるサイト例を一挙紹介!
 マーケティング最新
マーケティング最新


コメント