ホワイトスペースとは、要素の間やまわりにある空間のことです。ホワイトスペースはキャンバスの無駄遣いと思われがちですが、実はとても重要なデザイン要素なのです。今回はホワイトスペースの利用で生まれる効果を4つ紹介します。
1.読みやすさを向上させる
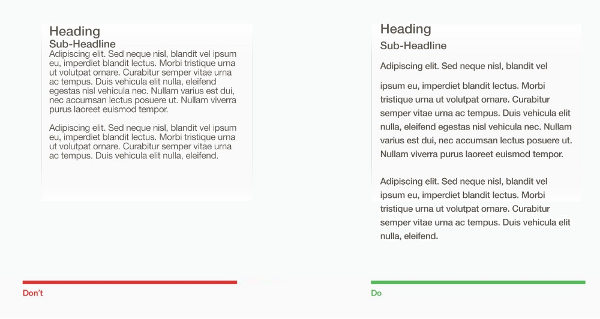
テキスト間のスペースによって、ユーザーはどこがコンテンツの本体なのかを把握しやすくなります。コンテンツは文字の見やすさと文章の読みやすさの両方を確保できるよう最適化しなくてはなりません。
ウィチタ州立大学による調査では、ホワイトスペースを増加させることで読みやすさが向上し内容の把握がやりやすくなる一方、読むスピードは低下する可能性があるとわかりました。
ここで重要なのは、段落の余白と行間のふたつです。特に行間は、しっかりとスペースを確保することでとても読みやすくなります。ただしスペースが大きすぎるとつながりを失ってしまいますので、注意してください。
2.関係を明確にする
人間が視覚情報を処理する時には、距離が非常に重要です。近くにあるものは関係がある、と私たちは認識するのです。
GUIにおいては、近くにあるオブジェクトはひとつのまとまりと認識されます。たとえばウェブフォームでは、フォームとラベルを近づけて配置することで一体の要素であるとい
「ホワイトスペース」を使いこなすコツ!【空白はデザインの重要な要素】
 マーケティング最新
マーケティング最新

コメント