こんにちは、深作浩一郎です。
iPhoneやAndroidスマホの普及に伴って、
MacやWindowsのようなパソコンではなく、
スマホでも見やすいレイアウトのWebサイトが増えてきました。
最近では、MacやWindowsでアクセスした場合と
iPhone、Androidスマホでアクセスした場合で異なるレイアウトで
表示されるWebサイトが増えてきましたよね。
中にはiPhone、Androidスマホ向けのレイアウトじゃないと
表示されないメニューがあるWebサイトもありますので、
Macではなく、スマホでアクセスする必要のあるWebサイトもあります。
そんな時にMacのSafariでWebサイトをスマホ向けのレイアウトで表示できたら
わざわざiPhoneやAndroidスマホでアクセスし直す必要がないので便利ですよね。
今回は、Mac版Safariで画面をiPhone表示(スマホ表示)にする方法・やり方をご紹介します。
Mac版Safariで画面をiPhone表示(スマホ表示)にする方法・やり方
Mac版Safariで画面をiPhone表示(スマホ表示)にする方法として
「レスポンシブ・デザイン・モード」を使う方法を紹介したことがありました。
→MacのSafariで画面をスマホ表示にする方法・やり方
「レスポンシブ・デザイン・モード」を使う場合、
4インチのiPhoneSE
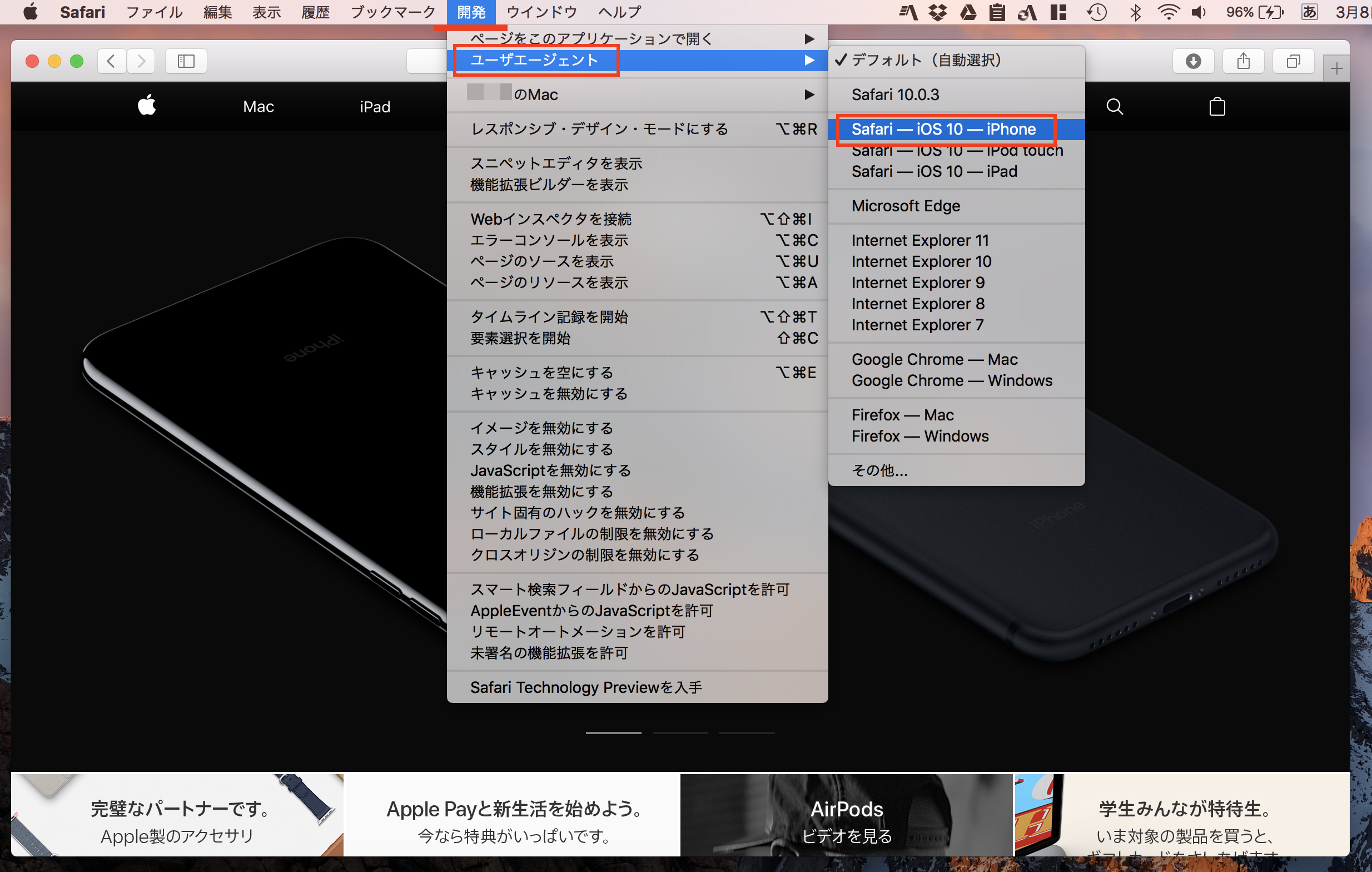
Mac版SafariをiPhone表示(スマホ表示)にする方法・やり方
 起業家ブログ
起業家ブログ


コメント