ウェブデザイナーとして、少ない時間でより良いウェブサイトを構築する方法を、常に探していることと思います。
これは、夢ですか?
しかし、簡単なビジュアルデザインと、カスタムサイトを同時に作る柔軟性を両方備えたツールは、なかなか見つからないでしょう。簡単なツールは常に柔軟な訳ではなく、柔軟性のあるツールは常に簡単な訳ではありません。しかし、それに倣う必要はありません。
この投稿では、視覚的なドラッグアンドドロップ編集で完璧なウェブサイトを構築する、Elementor WordPressプラグインを使った方法を紹介します。必要に応じ、より複雑な機能を使用し、掘り下げる機能も保持します。
次のプロジェクトで、Elementorを活用した5つの方法をしてみましょう。
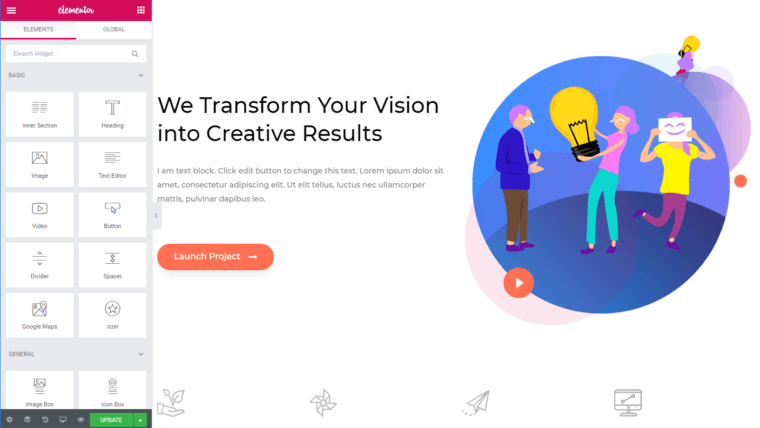
1.視覚的なドラッグアンドドロップ編集でウェブサイトを構築しましょう
Elementorでは、全てを視覚的なドラッグアンドドロップ編集で始めます。ウェブサイトを構築するにあたって、訪問者が何を見るのかを、確かに確認するでしょう。これは、あなたが見たいものと、実際に見えるものにミスマッチが起きないことを意味します。
レイアウトを構築するにあたって、多数のウィジェットから選ぶことになります。これらのウィジェットには、画像やボタンのような、単純で基本的な要素が含まれてい
Elementorでウェブプロジェクトをスピードアップするための、5つの方法をお教えします!
 マーケティング最新
マーケティング最新


コメント