データ損失は、ユーザーが経験する中で最大のフラストレーションの1つです。 データだけでなく、それに費やした時間とお金を失うことさえあります。 企業にとって、何百もの工賃と数千ドルの損失につながる可能性があります。
ある調査によると、データ損失といういわば災害の30%は人的ミスが原因とのことでした。 優れたUXデザインにより、災害の発生を防ぐことができます。
アプリに以下のさまざまなUXテクニックを反映させ、ユーザーのフラストレーションを未然に防ぎましょう。
確認のタイミングで赤色の警告信号を!
ユーザーが誤操作をした場合でも、すぐに実行されないようにしましょう。 誤ってボタンを押した可能性があります。 代わりに確認画面を使って、都度アクションを確認するようにユーザーに促しましょう。
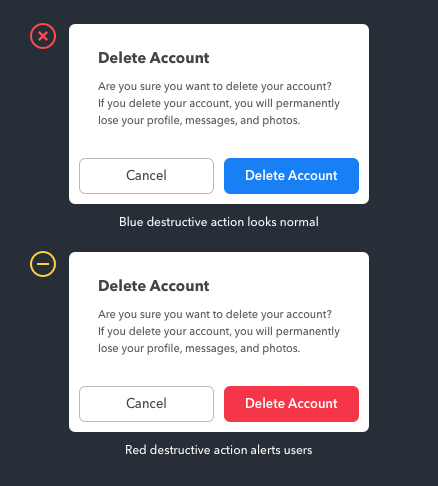
確認画面の実行ボタンは、通常の青などの色にしません。 代わりに、赤いボタンを使用して、誤操作を実行しようとしていることをユーザーに警告します。
通常のアクションに赤いボタンを使用することは避けてください。ユーザーの混乱を招きます。誤操作のためだけに赤いボタンを設定してください。 寒色系の色は、警告的要素が少なく、通常のアクションボタンに適しています。
赤いボタンはほとんどのユー
わかりやすいUXデザインでデータ損失につながるミスクリックをなくす 赤いボタンでユーザーに警告
 マーケティング最新
マーケティング最新

コメント