ログイン画面のデザインは、一見大したことないかもしれません。結局、入力フォームと送信ボタンさえあればいいのですから。
しかし、アイデア次第でたくさんのログイン画面が作れることは確かです。しかもコードの塊がある程度出来ていれば、ゼロからコーディングしなくても簡単にデザインを作り上げることが出来ます。
今回は、ウェブサイトに役立つログイン画面の例を10パターンご紹介します。
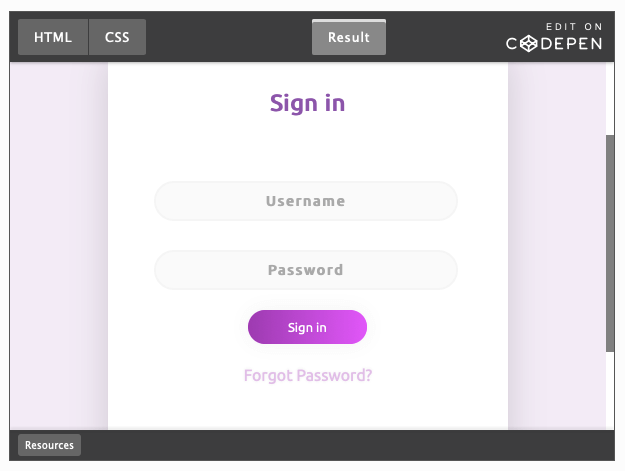
1.Login Page UI
CSS3を使ってこのクールなログイン画面を作り上げたのは、開発者であるKhaled Mneimnehです。
角丸の入力フォームがシンプルで美しく、線が無くても影ではっきりと見やすくなっています。スタイルや色を変更すれば、どのウェブサイトであっても全体の印象がガラッと変わります。
グラデーションのかかった唯一目立つ送信ボタンが、アクションを起こすカギとなっています。
2. Gradient Form
暗めの背景色を使ったこちらのログイン画面は、Tyler Fryによって作成されました。背景色に対して明るい色で文字を入力出来るところが、一番のおすすめポイントです。
大抵の場合、暗めの背景色であればグレーの入力画面にしがちですが、より暗い色のグラデーションをかけることで、ちょ
HTMLとCSSで作るおしゃれなログイン画面!【ベスト10】
 マーケティング最新
マーケティング最新


コメント