Webサイトにベストマッチする書体を2種類選んで組み合わせるのは、とても一般的な手法です。
原則として、デザイナーはヘッダー用に1つのフォントを選択し、本文テキスト用に別のフォントを選択します。 ヘッダー用フォントは、注目を集めるために、ファンシーでと大胆なフォントになります。 本文テキスト用フォントは、読みやすく単純なものが多いでしょう。
この分野でも人気のオプションや流行発信源となる人がいます。
Webサイトのデザインにおけるこのステージでは、クリエイティブな仲間がたくさんいますが、前進し続けるには、リフレッシュや革新が必要です。そして最近カンフル剤となる出来事がありました。
Webデザイン界のタイポグラフィにおける最新トレンドは、中空フォントとソリッドフォントの組み合わせです。
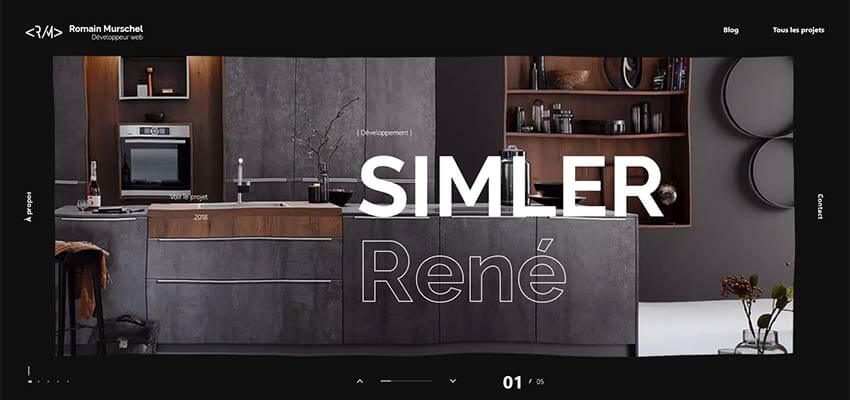
Romain Murschel
Romain Murschelの個人用ポートフォリオは良いアイデアの一例です。この小さな流行の先駆者と言えます。
中空フォントとソリッドフォントを使用して、スライダーに表示されている各プロジェクトの名前を強調しています。 その独創性と複雑な美しさのトリックは人の目を引きつけます。そしてまた、ウェブサイトの超近代的なデザインと完全にマッチしています
通常のフォントと縁取りフォントを巧みに組み合わせた海外のWebデザイン例9選 インパクトを保ちつつクールな仕上がり
 マーケティング最新
マーケティング最新


コメント