デザインツールは絶えず新たに改良されていて、ユーザビリティやUEにも大きな影響を与えています。ユーザーだけでなく、デザイナーにとっても非常に便利なものになってきました。一流のウェブデザイナーは、常に最新の状態にアップデートしてそのツールを使いこなそうとしています。デザインに関する記事やスキル、おすすめツールを紹介しているブログやウェブサイトも数多く存在します。これらの情報は、デザイナーにとって大事な資源です。そこで、デザインツールとウェブサイトの最新情報を見ていきましょう。
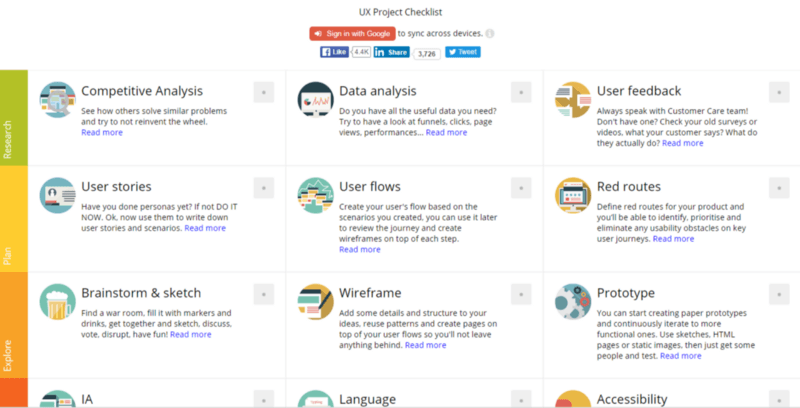
1.UX checklist
あなたは、クライアントにプロジェクトを納品する際、問題がないかどうかきちんとチェックしていますか?
UX checklistを使えば、段階ごとにプロジェクトを振り返ってタスクが終わっているかどうかを確認出来ます。
2.Mockplus iDoc.
これは、デザイナーと開発者向けに新しくコラボしたブランドです。デザイン作業以上の働きが出来るので、モバイル端末向けに最高のデザインを作り上げることが出来ます。Photoshop、Adobe XD、Sketch pluginsを使ってビジュアルデザインのフレームを作り、iDocの作業フォルダーに追加することが出来ます。
有効なリンク:https://lnkd.in/ghw3GbV
UI/UXデザイナーにおすすめのデザインツール&ウェブサイト12選!
 マーケティング最新
マーケティング最新


コメント