現代のモバイルアプリは非常にインタラクティブなデジタルエクスペリエンスを提供しています。モバイルアプリをデザインするときに、静的モックアップに頼ることは不可能です。モバイルエクスペリエンスの本質的な部分であるインタラクションを伝えることができないからです。
インタラクションは、デザインしている実際の最終製品に非常に近い方法でプロトタイプを完成させるのに役立ちます。
ProtoPieは、デザイナーが1行もコードを書くことなく複雑なアニメーション効果が作成できるツールです。ProtoPieの長所は、インタラクションがどれほど洗練されているべきかを完全に自分で決められるというところです。
これがProtoPieで作成できる4つの基本的なインタラクションです。
1. ハンバーガーメニュー
3本線のハンバーガーメニューは、モバイルアプリで最も頻繁に使用されるパターンの1つです。UXの専門家はまだハンバーガーメニューがユーザーエクスペリエンスの観点から、良いものか悪いものかを議論していますが、多くのモバイルデザイナーは5つ以上のナビゲーションオプションを設定するときに、このパターンを使っています。
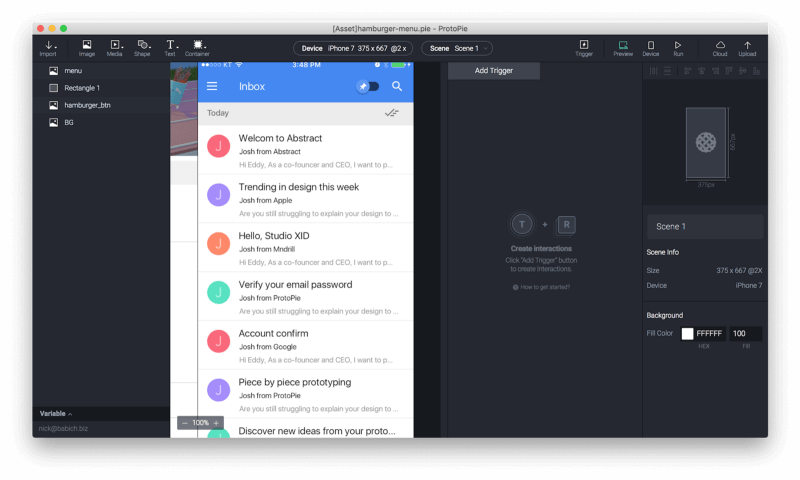
ProtoPieを使ってハンバーガーメニューを作りましょう。このページからハンバーガーメニューのアセットをダウンロ
プロトタイピングツール ProtoPie(プロトパイ)の使い方を詳しく解説 簡単にスマホ用UXにインタラクション効果を追加
 マーケティング最新
マーケティング最新


コメント