モバイルアプリを設計したことがあるなら、アイコンボタンがどれほど便利で普及しているか分かるでしょう。でもアイコンの並びが近すぎると、ユーザーが押し間違えてしまうことは意外と知らないと思います。
アイコンボタンが一列に並んでいるときによく起こる問題です。ボタン同士の間に十分なすき間がないと、ユーザーは隣のボタンを押しやすいのです。このような間違いをするとユーザーはイライラし、作業効率が悪くなってしまいます。
アイコン間に余分なすき間を加える
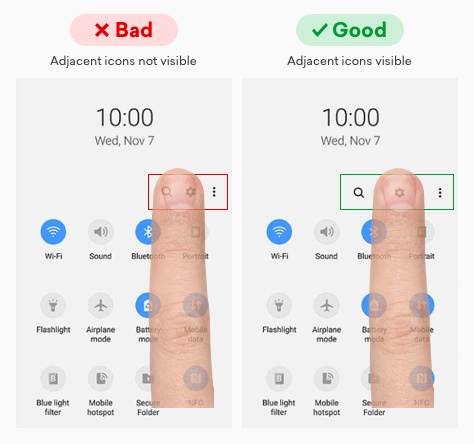
ユーザーがアイコンボタンを間違えないようにするには、すき間を加えます。アイコンの上に指を置いて十分な間隔があるか確認してください。
隣のアイコンがきちんと表示され、周りにすき間があれば、間隔は十分です。指の端が隣のアイコンに触れている、またはもう少しで触れそうな場合は、もっとすき間を増やしましょう。
視覚のアフォーダンスを利用するためにサークルパッドを使う
アイコンボタンと普通のボタンを押した状態を比較してみると、普通のボタンの場合は指を置いても端が見えています。アイコンボタンでは、押したときに指でボタンが隠れてしまいます。
ボタンの端が見えない場合、ユーザーは自分が目標を達成しているか分かりません。ボタンの端は、押していることを確認するための視覚のアフォーダ
UIを重視したボタンデザイン ユーザーを正しく誘導してスマホで押し間違えを防ぐ工夫
 マーケティング最新
マーケティング最新


コメント