フォームに複数のページがある場合、ステップは無くてはならないものです。ステップは自分がいる段階や残りのステップ数を示して、進行状況をユーザーに知らせます。
モバイルフォーム上にステップを表示するのは、画面スペースが限られているので難しいでしょう。モバイルフォームにデスクトップフォームと同じステップを使うと、読みにくくなったり、見にくくなったりしてしまいます。
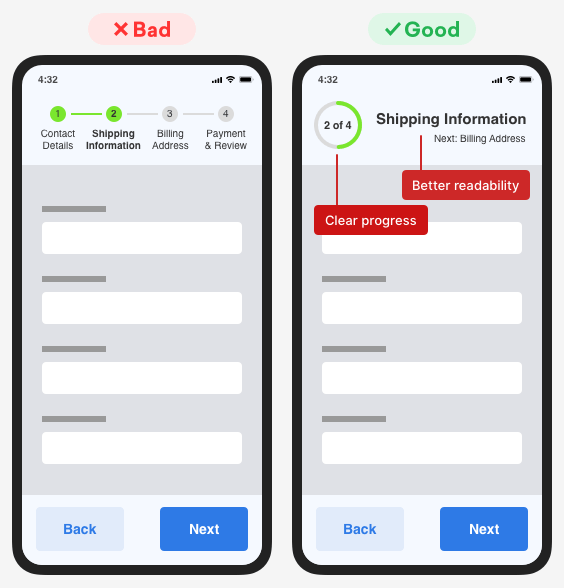
直線型ステップ Vs 放射状ステップ
直線型ステップはデスクトップフォームには適しているのですが、モバイルフォームには適していません。モバイルフォームで直線型ステップを使用すると、ステップのタイトルが読みにくくなり、進行状況をたどるのが難しくなります。
ステップ項目を狭いスペースに無理やり収めると、テキストサイズが小さくなり、ユーザーが読みにくくなります。それだけでなく、多くのステップ名と番号を一斉に表示するため、進行状況が見えづらくなるのです。このため、ごちゃごちゃしてユーザーが現在のステップを見分けるのが難しくなります。
モバイルフォームに放射状ステップを使用すると、ユーザーにとって進捗追跡が分かりやすくなり、読みやすくなります。放射状ステップは十分なスペースが取れるためステップ項目が大きく、ユーザーは自分がどの段階にいるのかが一目でわかるのです。一度
スマホでも見やすいステッププログレスバーの表示方法を考える 可読性と視認性を高める工夫
 マーケティング最新
マーケティング最新


コメント