どうも最近は、背景に白を使うのがトレンドのようです。
ある時期には主流だった黒や柄の入った背景は、もはや忘れ去られてしまったようです。
白い背景を使うのがすっきりしたデザインにするための一番の近道のように見えますが、そうではない場合もあります。
白い背景はテキストや画像と相性が良くなくてはいけません。白い背景は全体のデザインと調和していなくてはならず、後付けのように見えてしまってはいけません。
白い背景は目的をもって使うもので、全体のデザインが美しく見えるようにしなくてはなりません。
では、どうすればデザインと調和した白い背景にできるのでしょうか?ここで考えてみましょう。
なぜ白い背景なのか?
白い背景を使うのは昔から人気でしたが(HTMLやCSSのデフォルト背景が白色だから、とも言われています)、どうもここ数か月の間、その人気が復活しているようです。
ブログやECサイトの背景が白なのは鉄板ですが、デザイナーはもっと違った(よりクリエイティブな)ジャンルのサイトにも白を使うようになってきています。
なぜ白が使われるようになったのかの理由をピンポイントで指摘することはできませんが、明るいトーンの
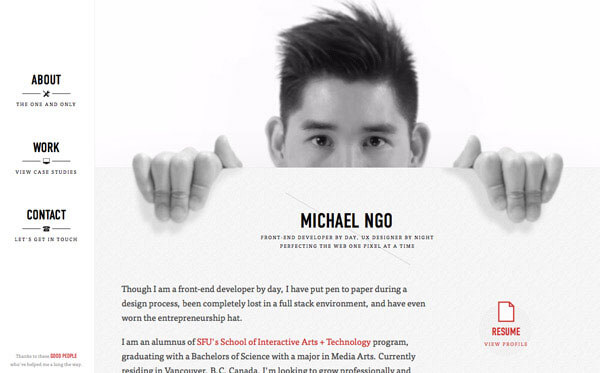
Webサイトデザインで白い背景を使いこなすコツ 白背景を活かしたデザインサンプル
 マーケティング最新
マーケティング最新


コメント