あなたはWebデザインのUIにおいて閲覧者の目に負担をかけるような色の選択をしていませんか。特に、背景色としてに彩度も光度も高い色を使用している場合、ページへの訪問者は長くその画面を見ていられないものなのです。
彩度も光度も高い色はユーザーの注意を引きますが、その色合いが広範囲に渡ってしまうと、網膜に過剰な刺激を与えてしまい、目に負担をかける可能性があるのです。
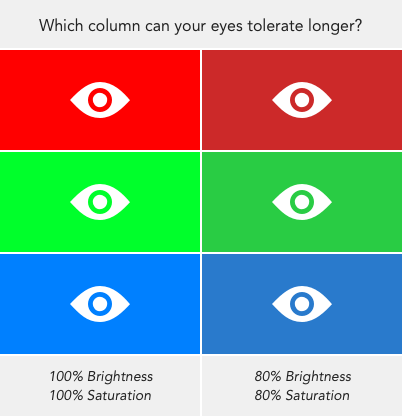
例として画像の色の見本をご覧ください。左列は最大の光度と彩度の色合いの配色となっています。右列は、光度と彩度が80%に抑えられた配色となっています。光度も彩度も高い色は目に刺激があるため、左列を見つめ続けることは右列に比べて難しくなることがお分かりいただけると思います。
光度 VS 彩度
光度と彩度は異なる色の要素です。光度とは色の中の白と黒の混在率を示します。彩度は、色の中の灰色の混在率を示します。
光度が増すことと、彩度が下がることはイコールではありません。彩度が下がると、色は灰がかってきます。光度が上がると色の明るさは増しますが灰がかることはありません。(参考)
色のもたらす注目と覚醒への影響
「色相および彩度、光度のもたらす影響」という名前の研究において、彩度と光度の高い色
【配色の基本】Webデザインにおいて彩度と光度の高い背景色を避けるべき理由
 マーケティング最新
マーケティング最新


コメント