余白は、あなたが思っている以上に重要なデザインツールです。多くのデザイナーは、見た目がよくなる様にページ構成を調整します。その多くが、余白のバランスを直感で決めています。
しかし、いい反応があるデザインにしたいなら、ちょっとしたコツがあります。余白は、見る人が見やすくする為に調整するものです。
ここでは、たくさんのコツを教えます。その中で、あなたが一番だと思うものを見つけてください。反応のいいサイトにする為に、問題のない様にすることが必要です。見る人が印象に残るようなサイトにするにはどのように余白を使うかという事が重要です。
目次の見直し
多くのデザイナーが、最初に目次をどうするか考えると思います。
もしサイトにリンクが多数ある場合、選択肢をたくさん作れません。
入力欄を作るか、三本線アイコンの隠しメニューを作ります。
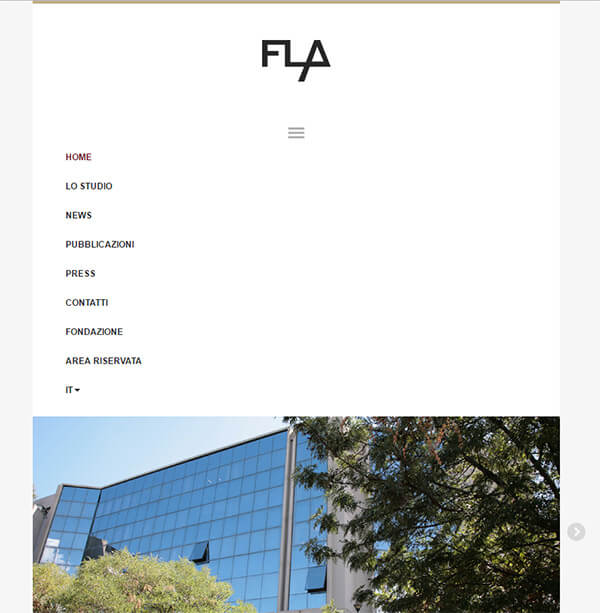
これは、まだサイズを整える前の目次の例です。一旦、項目を隠して、三本線のアイコンをクリックすると自動的に出てくるようになっています。
リンク間の余白に注目してください。これは一般的なやり方で、モバイル端末で指タッチをしやすくするために余白を空けています。
動画とサイトを使って、印象的なプレゼンテーションにする
スライドを作るとき、項目がなければ作ること
【レスポンシブ対応】余白を効果的に使おう!余白を活かしたWebデザイン例
 マーケティング最新
マーケティング最新


コメント