デザインがごちゃごちゃしてしまいWEBページが台無しに・・というのはやりがちな失敗です。複雑なインターフェイスは避け、たっぷりと余白を用いるのがよいのです。余白により大きな差が生まれることから、余白はウェブデザインの基礎とも言えます。この記事では、余白がいかに重要かを整理しながら、ウェブデザインで余白を効果的に使用するヒントをご紹介します。
余白とは?
最初に、余白の定義を確認しましょう。余白もしくは空白とは、Webページ上でなにも使わないスペース、を意味します。余白それ自体はユーザーの注意を引くことはありません。誤解がないようにお伝えすると、余白は必ずしも白でなければならない、ということではなく、白以外の色がついていても、画像、もしくは背景であってもかまいません。
「余白はそれ自体が要素と考えられるべきであり、ただの背景ではないのだ」– Jan Tschichold
余白には2種類あります。1つは線、単語、文字といった小さな要素の間の余白、もう1つはより大きいブロックなどの要素間の余白です。両方ともウェブデザイン全体に大きな影響をもたらすのです。余白を巧みに活用したウェブデザインの例を見ていきましょう。
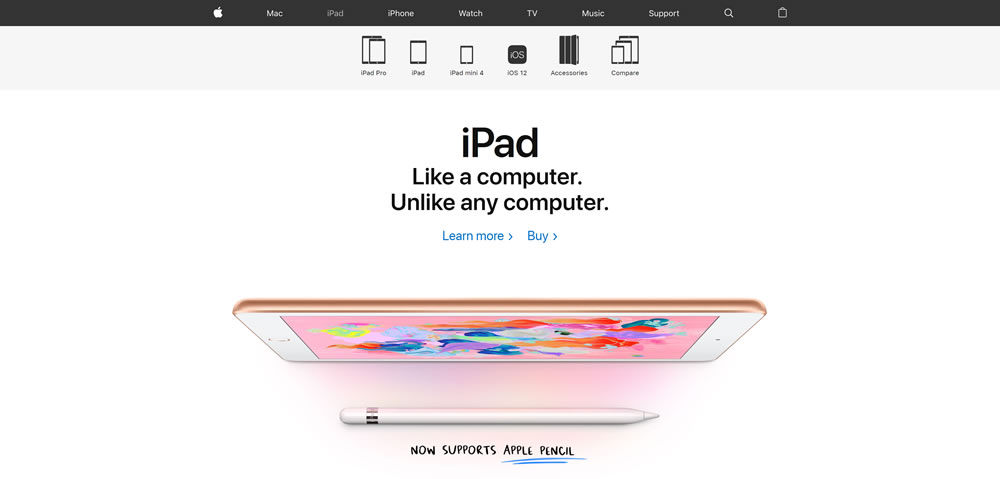
アップル
アップルはデザインについては常に細心の注意を払っていま
【余白でデザインを極める】Webデザインにおける「余白」の効力 余白を活かした事例
 マーケティング最新
マーケティング最新


コメント