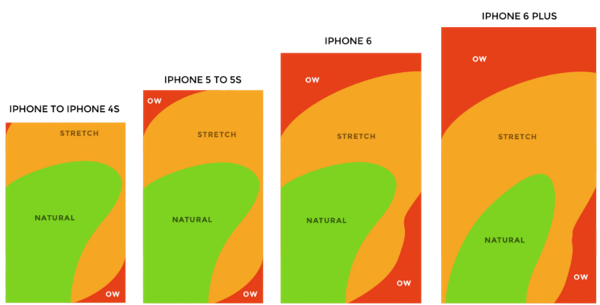
「ファブレット」という言葉を知っているでしょうか。「Phone」と「Tablet」を組み合わせた造語であり、画面のサイズが大きめのスマートフォンなどを指します。この記事では、ファブレットのために、iOSとAndroidのタブバー/ボトムナビゲーションをデザインする際の5つのベストプラクティスをご紹介いたします。片手の親指の届く範囲というのがデザインの鍵となります。
ハンバーガーメニューが最適なアプリナビゲーションであるかという議論が熱い時代はもう過去となりました。メニューは画面の一番上にあり、ファブレットサイズのデバイスにて親指でそこをタップすることは不可能だからです。
実際には、私たちは手に持つタイプのデバイスにおいて、49%の時間を右手の親指出の操作に費やしています。今日成長しているファブレットの市場を考えれば、画面下部の「届く範囲」をキーにデザインするのが最善の方法でしょう。
ハンバーガーメニューの代わりにボトムナビゲーションを使用すると、主要なアプリ機能の使用が大幅に増加します。ユーザーの目に見えて、ワンタッチでアクセスできることが大切です。
1.下部のナビゲーションに「検索」を配置、アプリのコアとなるアプリ内探索を容易に
ユーザーテストのデータやアプリのバリュープロポジションにおいて、検索機能がアプ
「ファブレット」におけるナビゲーション、ベストプラクティス5選【大きめスマホのためのUIデザイン】
 マーケティング最新
マーケティング最新

コメント