ユーザーの目に負担をかけるインターフェースの色を選んでいませんか?
背景に明るい飽和色を使用している場合、ユーザーがあなたのページに目を向けるのが難しくなります。明るく飽和した色はユーザーの注目を集めます。しかし、大きな領域での使用は、ユーザーの目を過剰に刺激します。
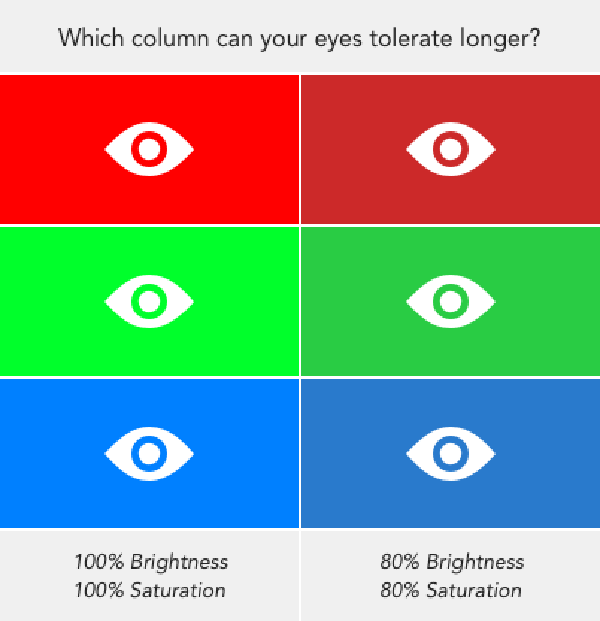
たとえば、上記の画像の色見本を見てください。左の列は最大の明るさと彩度を持つ色で構成されています。右の列は80%の明るさと彩度の色で構成されています。鮮やかで彩度の高い色は人間の目に刺激が強く、左の列を見続けることは少し不快ではないでしょうか?
明度VS.彩度
明るさと彩度は異なる色のプロパティです。前者は、白または黒がどれくらい色に混ざっているかを示し、後者は色の中のグレーの量を指します。
明るさを上げることは、彩度を下げることと同じではありません。彩度を下げると、色がグレーの色合いに変わります。明るさを上げると、色は明るくなりますが、灰色にはなりません。(ソース)
注意喚起に対する色の効果
「色相、彩度、明度の影響」という研究は、彩度と輝度の高い色が最も注目されることを発見しました。彼らは、これらの色特性が色相よりも注意を引くことにおいてより重要であると結論づけています。
「彩度の覚醒、喚起効果」と
【ユーザーの目に負荷をかける?!】ページの背景色に使うべき色、使うべきでない色とは
 マーケティング最新
マーケティング最新


コメント