TumblrとPinterestは石造り風グリッド(メーソンリーグリッド)を普及させました。
これは、可変サイズの画像の一般的なレイアウトスタイルであり、グリッド構造にうまく収まるように画像を加工するのに最適なやり方です。
今まで、苦労なくメーソンリーグリッドレイアウトを構築できたらと思ったことはありませんか?
もしイエスなら、この記事は最適です。
本記事では、カスタムできるメーソンリーグリッドレイアウトを10個フィーチャーし、無料で使用できるオープンソーススニペットとともにご紹介します。コピーしやすく、編集しやすく、あらゆる開発者にとって完璧なコレクションです。
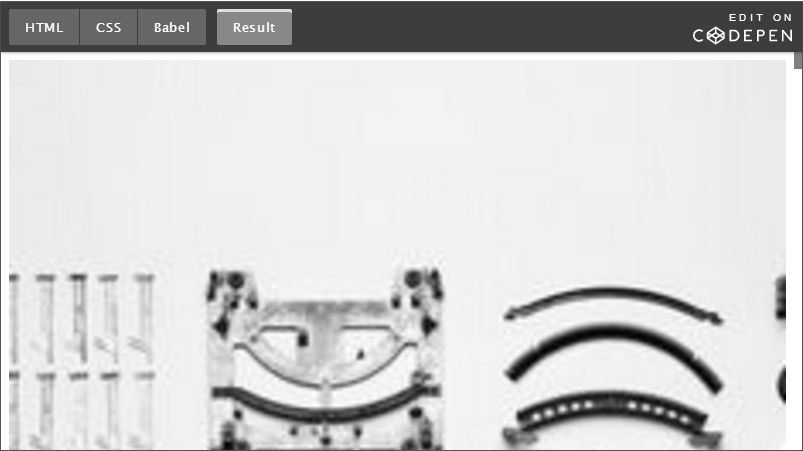
1.メーソンリーレイアウト(フルJS)
カスタムJSプロパティを使用して、あのグリッドレイアウトが具備されています。言うまでもなく、CSS Gridに依存しています。
これは新しいプロパティなので、それがどのように動作するかをすべての開発者が知っているわけではないでしょうが、この機会に勉強してみるのもよいでしょう。
この無料のグリッドレイアウトは、そのための完璧な学習ツールだと思います。
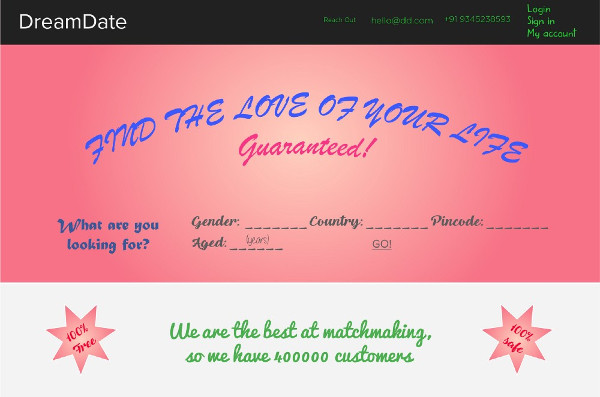
2.CSSグリッドコラム
純粋なCSSコードで実行される面白いメーソンリーレイアウトです。
開発者のLasse Stilvangは、これらの要素を単純なグリッドにうまく収まるよ
メーソンリーグリッド(石造り格子)レイアウトを作るためのコードスニペット10選!
 マーケティング最新
マーケティング最新


コメント