私たちの日々の生活は、数多くの選択の連続です。この記事ではUIデザイナーがプロジェクトごとにぶつかる頻繁な選択の1つについて議論していきます。「インターフェースには明るい色を使うべきか、暗い色を使うべきか?」という選択です。
この記事は後編として、カラースキームを選択する際のチェックリストをご紹介します。(前編はこちらです。)
配色選択のチェックリスト
前編での要因を踏まえて、Webまたはモバイルインターフェイスの一般的な配色を選択する際の基本的な手順を簡単に説明します。
1.インタフェースの目的を定義します。インターフェイスユーティリティのコアポイントと解決する課題を決定したら、より合理的なカラースキームを選択できます。
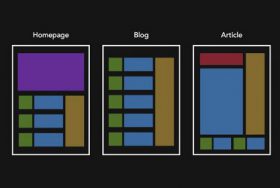
UIがテキスト駆動型(ブログ、ニュースプラットフォーム、電子リーダーなど)の場合、明るい背景が効果的な選択肢になりがちです。光があれば、スクリーンは明るく広がり、純粋にコピーに集中するのが容易になります。
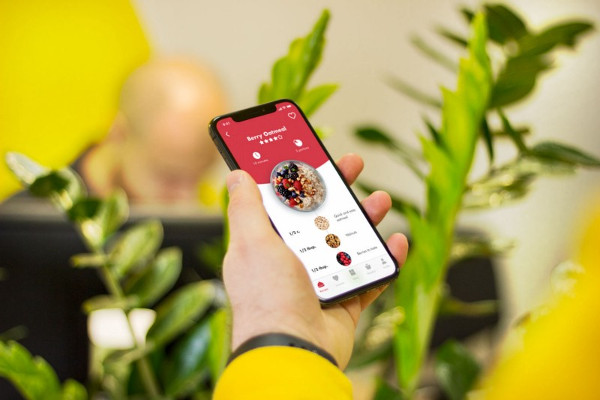
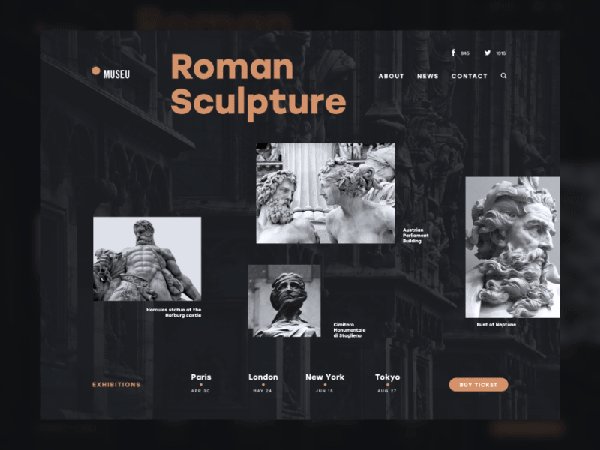
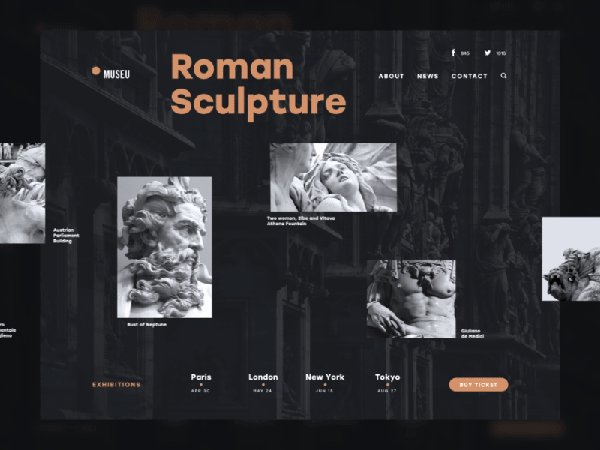
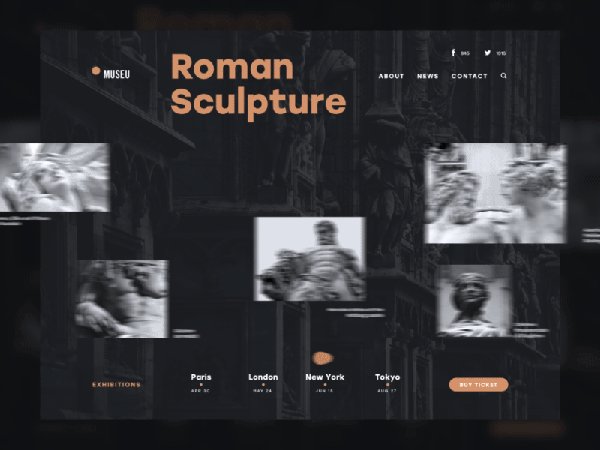
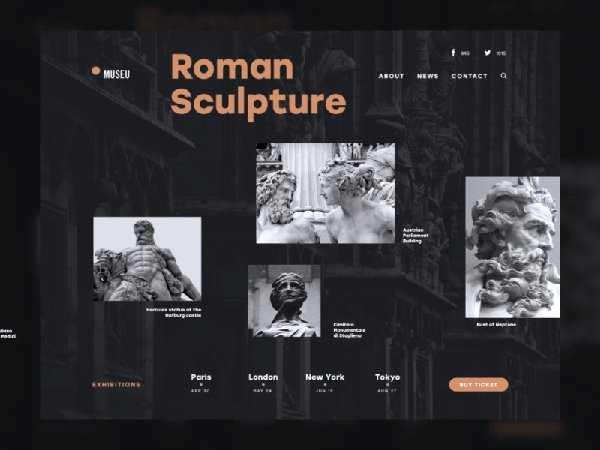
一方、インターフェイスが視覚的駆動型で、テキストではなくイメージがメインである場合、イメージの色合いによってカラースキームが選択され、一般的なレイアウトであってもスタイリッシュな見た目にできるでしょう。
2.ターゲットオーディエンスを分析します。ターゲットオーディ
明るい背景VS.暗い背景、デザイナーはどちらを選択すべき?適切なカラースキームを選択する方法【後編】
 マーケティング最新
マーケティング最新


コメント