WebサイトにCSSの簡単な棒グラフを作る方法をご存じですか?
本記事に集めた棒チャートはすべてフリーのオープンソースで、CSS3を使ってデザインされています。
また、これらのグラフのほとんどは、追加のCSSアニメーションやグラディエント効果を加えることでさらに強いインパクトを与えられるものです。使うときにはぜひ自身で工夫してみてください。
(イメージをクリックするとCodePenが見られます。)
1.データ・チャート
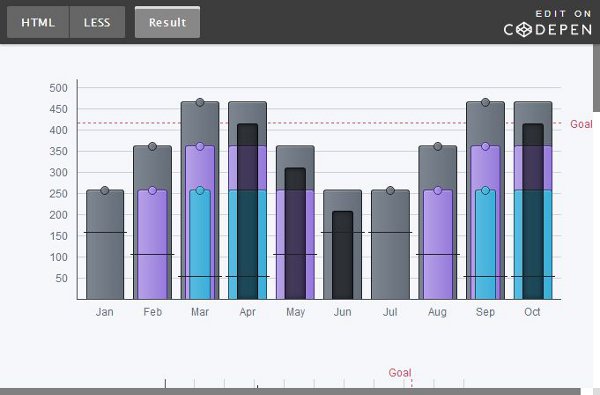
このコード・セットでは、美しいデザインに上手く作られたチャートが表現されています。
開発者はこのセットにおいて、おもにUXに重点をおいており、それぞれの棒の上端で数値を表しています。
垂直ないし水平バーのテンプレートを、段々に重ねられたバーでフィーチャーしており、とても印象的ですが、まるまるCSS3でまかなわれています。それぞれの色は、表現するものの性質に応じて変えることもできます。
ピックアップできる点やカスタマイズできる点が多く、開発者好みのセットだと言えます。
2.ポケモン棒グラフ
このデザイン自体が実際に役に立つかどうかは別として、非常に良く作られています。
それぞれのポケモンの目のベクター要素に合わせてきれいに色分けされており、クリエイティブな棒グラフとなっています。
マウスオーバーすると動くアニ
【データの見せ方・書き方】CSS3で棒グラフを作るためのオープンソース・コードスニペット10選
 マーケティング最新
マーケティング最新


コメント