一般的に言ってパララックスデザインとは、Webページ上に「深み」というイリュージョン効果を作り出すようなモーションを使ったデザインのことです。
関係する要素としては、背景変化や或る程度固定されつつもユーザのスクロールに沿って動くアイテムなどがあります。具体的には、良い例となるサイトを集めたこの記事を参照してください。
・スクロールにパララックス効果を使用する上でインスピレーションを与えてくれるサイト例15選!
本記事では、あれこれいじって遊んだり実際に応用したりできるフリーのソースコードを提供してくれるパララックスデザインを集めました。
(イメージをクリックすればCodePenを確認できます。)
なお、きわめてシンプルなパララックス効果の作り方については以下の記事を参照してください。
・CSSで作る!シンプルで効果的なパララックス・スクロールエフェクトの作り方
また、パララックススクローリングをUX向上につなげるためのサイトデザインの基本的な考え方については、以下の記事を参考にしてください。
・UXを向上させるには…ストーリーテリングを利用しよう!【物語の力を活用】
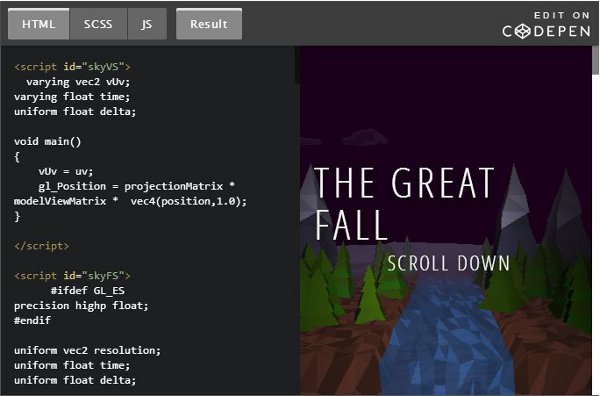
1.The Great Fall(大きな滝)
目に付いた中で最もユニークなインターフェイスです。カスタムスクリプトを使用し、エンドレスに続くかのような滝のスプラ
【遊べて実用もできるソースコード】必見!CSSとJacvascriptで作るパララックススクローリングのコードスニペット11選!
 マーケティング最新
マーケティング最新


コメント