サイト制作中、私はメールの購読ボックスをもう少し改善しようと思い立ちました。
私のアイデアは、メールアドレスが入力された場合のみアクションボタンを有効化するというものでした。CSSの疑似クラス:placeholder-shownを使って、送信前に視覚的にメールアドレスを検証することができたので、みなさんにご紹介します。
実装結果
こんなフォームが作れます。実際に触ってみてください。
:placeholder-shownについて
CSSの疑似クラスである:placeholder-shownは、placeholder属性のテキストを表示しているフォームと、そうでないものとの比較を行います。
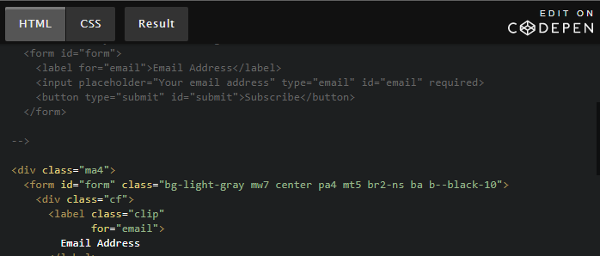
・HTMLのみのバージョン
送信ボタンが、メールアドレスの入力を始めてから有効化されています。
今回のデモにはTachyonsを使いましたが、この使用は任意です。次のマークアップだけでも十分に機能します。
・CSS
簡単にまとめると、次のCSSは「プレースホルダーが表示された#email要素の隣りにある、フォーカスのない#submit要素を選択する」という動作をしています。
このCSSで、入力フィールドに何かが入力されるまで送信ボタンが無効化されている
CSSを利用してメールアドレス入力フィールドを改善する方法【入力時のみ有効なボタンを】
 マーケティング最新
マーケティング最新


コメント