異なるボタンに明快な色のコントラストをつけ、ユーザを正しい選択に導きましょう。必要なアクションがわからないような状況は、ユーザに不安を引き起こし、作業を遅らせてしまいます。それによって作業から脱線してしまうような誤ったアクションを選択させてしまうことさえあるかもしれません。
ボタンには3種類のアクションがあります:
1.ポジティブ – 情報の変更、送信、または追加
2.ニュートラル – 変更しない、またはある画面に戻る(キャンセルなど)
3.ネガティブ – 情報を削除、リセットまたはブロックする
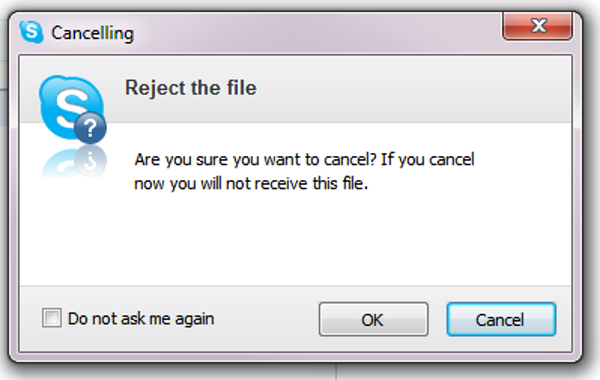
モーダルウィンドウでは、よくこれらのアクションを並列させて表示します。ユーザが異なるアクションを区別するためには、ボタンの色にその役割が反映されている必要があります。
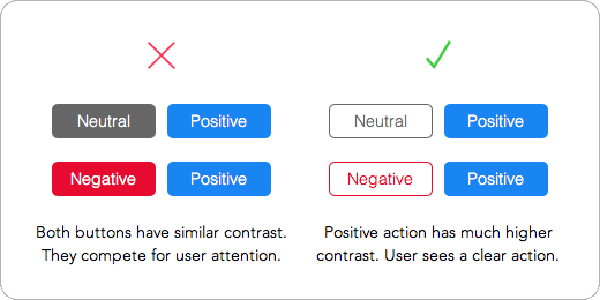
ポジティブアクションに最も明るい色を使おう
ポジティブアクションはモーダル中で最もよく使われます。ユーザは、どの操作で作業を完了できるかを知る必要があります。そのため、すべての中で最も高い色のコントラストをポジティブアクションに与えて、識別しやすくするといいでしょう。その隣に置かれているニュートラルまたはネガティヴアクションは、色のコントラストが低くなるようにしましょう。
ベストな色のコントラストを作るには、ポジティブアクション
ボタンに使うべき色とは?CTAと配色の関係について、ポイントを解説!
 マーケティング最新
マーケティング最新


コメント