一般的なサイトやアプリケーションフォーム(またはダイアログボックス)には、通常いくつかのオプションがあります。
ほとんどの場合、ユーザには2つのオプションがあります。1つはユーザの1次タスクを表示し、もう1つはあまり使用されない2次タスクを表示します(たとえば、フォームに入力したデータやメッセージのやりとりの取り消しなど)。オプションを明確に区別し、エラーの起こりやすい状態をなくしましょう。
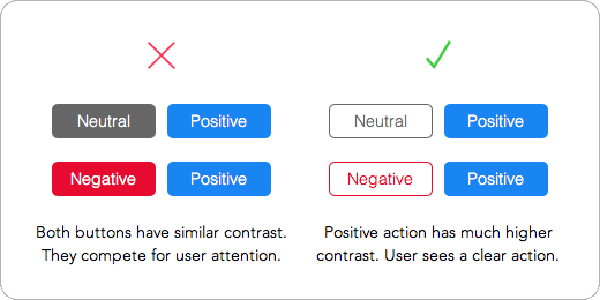
視覚的アクセントをつけよう
2つのオプションがある場合、強調したい方に明るい色を使うなどして目立たせましょう。
明快なラベル
よくできたダイアログボックスは、ユーザに実行したいアクションを尋ねるだけではなく、各オプションをはっきりと表示しています。
・一般的なラベル(「OK」など)を使用するよりも、説明事項を表示する方がいい場合もあります。
・「はい」や 「OK」ではなく、可能な限り「動詞」を使用してください。「キャンセル」と「捨てる」のような具体的なアクションペアを使うことが望ましいでしょう。
フォームに関する1次アクションは、より際立たせて表示させましょう。逆に、2次アクション(「キャンセル」など)は一番目立たないように表示しましょう。そうすることで見分けやすくなり、間違いもなくなります。
逆に取り消し不可能なアクションを表すボタ
アクションボタンを適切にデザイン・配置するコツ【サイトやフォームのデザインに欠かせない技術】
 マーケティング最新
マーケティング最新


コメント