記事『当事者がアクセシビリティを語る英国政府サイト』で、多様な障害を抱えた人々がウェブサイト閲覧で直面する問題を紹介した。他も調べたところ、雑誌Wired英語版「BACKCHANNEL」に『How the Web Became Unreadable』(ウェブはなぜ読めなくなったのか)という記事を見つけた。一年前の記事だが参考のために紹介する。
著者が問題にするのは背景とテキストのコントラストである。白い背景に黒文字、あるいは黒い背景に白文字ではコントラスト比は21である。これを白地にグレー文字に変えるとコントラスト比が低下する。ウェブアクセシビリティ技術基準ではコントラスト比4.5以上を求めているが、この最低条件に近いウェブが増え読みにくくなってきたというのが著者の主張である。著者はApple、Google、Twitterも「有罪」だという。
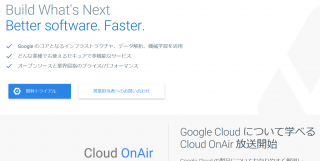
記事中ではGoogleでの実例を説明しているが一年前なので現状はどうか、該当ページを開いてみた。
Google CloudPlatformのトップページより一部をキャプチャ
文字「Build What’s Next」の背景は白いが、下の方の「Google Cloud」や「Cloud OnAir」はグレーの背景上に黒文字がありコントラスト比が低い。後に続く日本語「について学べる」「放送開始」ははっきり見えるが、なぜ前の英単語と太さや濃さが違う
低コントラストで読めないサイト
 経済ニュース
経済ニュース


コメント