ナビゲーションバーは、サイトの中でも特に重要です。ユーザは必要な情報を見つけるのに、ナビゲーションバーに頼っています。このデザインに失敗すると、サイト全体の使い勝手に大きな悪影響を与えてしまいます。
特にボタンには、多くのミスが見られます。ボタンのラベルが見えにくかったり、クリックに支障が出るものに仕上がっているものもあります。今回は、ナビゲーションバーボタンのデザインでやってしまいがちな5つのミスを紹介します。
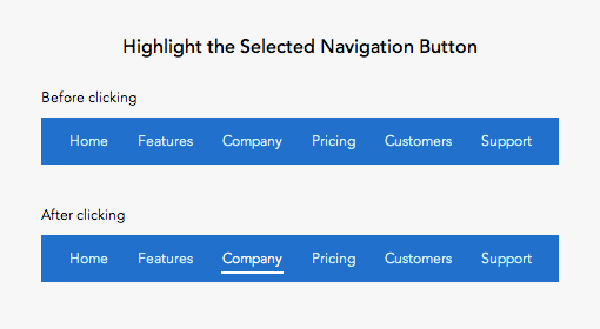
1.選択したボタンがわかりにくい
これは特にやってしまいがちなミスです。ユーザがボタンをクリックしてもフィードバックがなく、どのボタンが選択されているのかがわからないのです。ユーザは自分の居場所を見失い、迷ってしまいます。
シェイプや色を使って、選択中のボタンを強調しましょう。色の変化だけでは色覚にハンデを抱えたユーザにはわかりにくいので、気をつけてください。ラベルの下に線を引く手法がよく使われています。
2.色のコントラストが低い
選択中のボタンの色が変わっても、そのコントラストが低く、判別しにくいというミスです。
ラベルの文字も読みにくくなり、ユーザはクリックしたボタンを記憶する必要に迫られます。選択中のボタンはコントラストを高くし、ひと目で判別できるようにしましょ
ナビゲーションバーの「ボタン」のデザインにありがちなミス5つ【デザイナーは要チェック】
 マーケティング最新
マーケティング最新

コメント