幾何学的なシェイプとモジュール単位レイアウトのシンプルさに魅入られた方に、最適なデザインが登場しました。ブロック表示効果というデザインが大きく広まり、トレンドとなっています。UIをスッキリとさせつつ、ユーザーとの双方向性も実現してくれます。
要素をブロックにまとめることで、しっかりとした印象とともに、ミニマルで優雅な雰囲気を表現でき、使い古されたフェード効果に変わって使われています。ブロック表示効果がどのようなものか、実際のサイトを参考にしながら見ていきましょう。
1.全体を四角形に
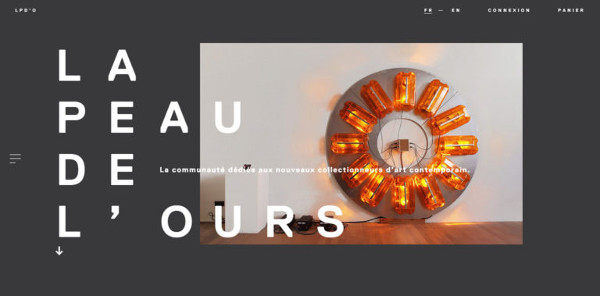
まず最初に、La peau de loursを見てください。
ここで使われているのが、典型的なブロック表示効果です。カルーセル上のスライドが切り替わる効果がより豪華になり、ユーザーに双方向性を提供します。またページ全体の線とブロックを活かしたデザインとも調和しています。
先ほどのサイトと双璧をなすのが、Baugeld Spezialistenです。
UIの細かな部分にまで幾何学的な装飾が施されています。こうしたデザインにブロック表示効果は最適です。ここではビジュアル要素と組み合わせ、画像を美しく開いたり、ボタンのホバー状態をより明確にするために使われています。
2.大きく行こう
ここまでの例は、ページ
スッキリシンプルでサイトの入り口/出口に最適!トレンドの「ブロック表示効果」の使い方
 マーケティング最新
マーケティング最新

コメント