ウェブデザイナーにはMacユーザーが多いですが、使い慣れたWindowsで仕事をしたい方もいるはずです。Windowsで動作するデザイン・プロトタイピングツールのFigmaとAdobe XDは、どちらも軽量にも関わらず、デザインプロセスの最後までしっかりと役割を果たしてくれます。今回はこの2つのツールを比較してみましょう。
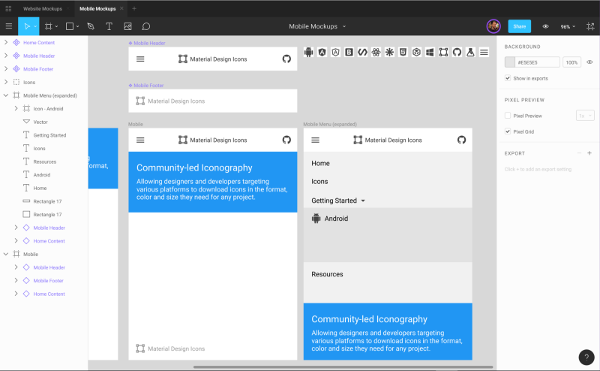
1.Figma
Figmaが突出しているのは、強力なコラボレーション機能です。複雑なプロジェクトでは、多くのデザイナーにさまざまな仕事を割り振り、引き継いでもらう必要があります。そこで全員が同じファイルに対して作業できれば、効率は上がります。Figmaではそれが実現できるのです。
Figmaには、他にも次のような長所があります。
・作業中のファイルをPMがチェックする時でも、ファイルから追い出されることがありません。
・ブラウザ内でスペックが生成されます。
・ブラウザ内で動作するため、チームメンバーが離れていても簡単にアクセスできます。
・バージョン管理が自動で行われており、いつでも以前のバージョンに戻すことができます。
しかしまだ改善すべき点もあります。
・コンポーネント更新の際、誰が変更を行ったのかがはっきりわかりません。
・タグ付けを使ったバー
【FigmaとAdobe XDの使い勝手を比較!】デザイン・プロトタイピングツールとして便利なのは…
 マーケティング最新
マーケティング最新


コメント