SVGのマスクテクニックを使えばなかなかたいしたことができることをご存じでしょうか。このやり方はここ数年に広まったものですが、最近になるまでWeb開発のメインストリームに入ってきませんでした。
本記事では、Webを捜して集めたクリッピングマスク・SVG/canvasを使ったマスクのデモを紹介しています。これらの例を見れば、Webにおいてマスクがどれほど活用できるものか、それらが開発者に何を与えてくれるかを実感してもらえると思います。
(画像をクリックするとCodepenに飛びます。)
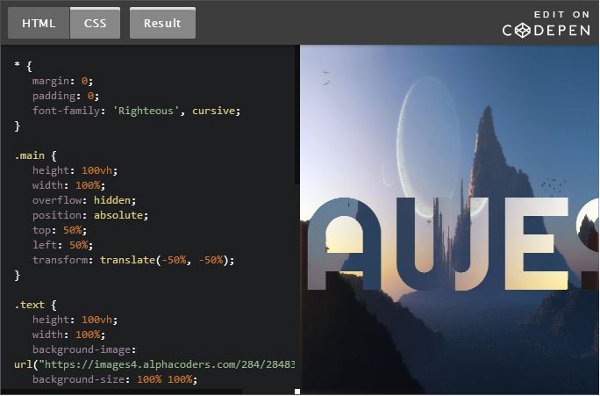
1.テキスト・マスキング
動くテキスト・マスキングの見事な例です。HTMLのページ・テキストを使用しており、テキスト部分を所望のものに変えるだけでどんなものにも応用できます。
この仕掛けの種は、CSSのバックグラウンド・クリップ(background-clip)のようなプロパティにあります。クリアーな背景の使用がカギになります。
ズーム効果がこのコード・スニペットを輪をかけて印象的なものにしていますが、これもCSSだけで作られています。
2.多角形の切り抜きマスク
このペンは複雑なアニメーションを付加するためにJavaScriptを使用していますが、マスクはcanvasの要素だけで構成されています。驚くほど込み入ったアイデアですので、コードを
デザインの可能性を広げる「マスク」テクニックを学ぶ!CSS、SVGとCanvasを使ったすばらしく見事な「動くマスク」の例10選!
 マーケティング最新
マーケティング最新


コメント